<button class="mybtn">로그인하기</button>아래는 몇가지의 css 코드다.
| 배경관련 background-color background-image background-size background-position |
| 사이즈 Width Height |
| 폰트 font-size font-weight font-famliy text-align color |
| 간격 border-radius margin padding |
본격적으로 활요을 해보자.
사용했던 코드에 일단 구역을 나누는게 좋다. 그 구역만 따로 꾸며야 하니까. 그래야 구별이 가능하니까.
전에 사용했던 로그인 페이지의 코드를 활용할 것이다.
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<p><button>로그인하기</button></p>
</body>로그인 페이지라는 곳에 텍스를 조금 더 추가하고 mytitle이라는 명찰을 첫번째 <div></div>안에 넣었다.
그리고 <body></body>위에 있는 <head></head>안쪽에 mytitle이라는 명찰의 스타일을 꾸며보았다.
<head>
<meta charset="UTF-8">
<title>Login Page</title>
<style>
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
}
</style>
</head> |
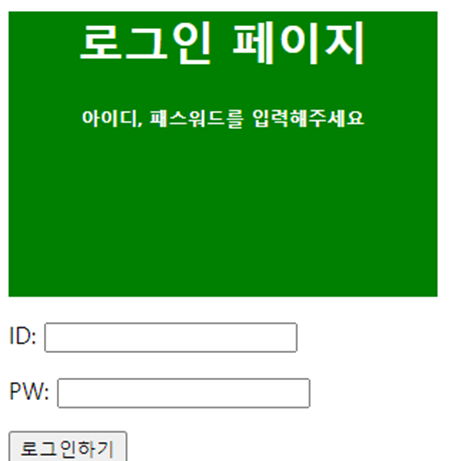
background-color로 색을 입힌 이유는 아무것도 없으면 어느 정도의 구역이 해당하는지 알기 어렵기 때문이다.
그리고 나서 width, height로 가로와 세로길이를 넣어주자. (단위는 px)
color로 글씨색을 입히고 text-align으로 글자의 정렬이 가운데 오도록 했다.
이 상태에서 이미지를 넣어 볼 것이다.
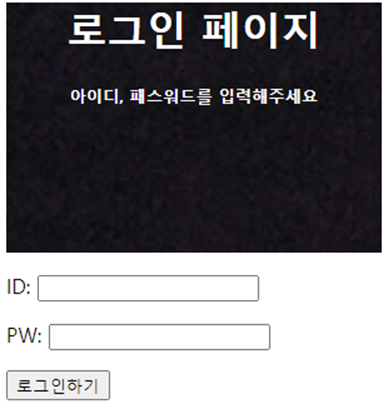
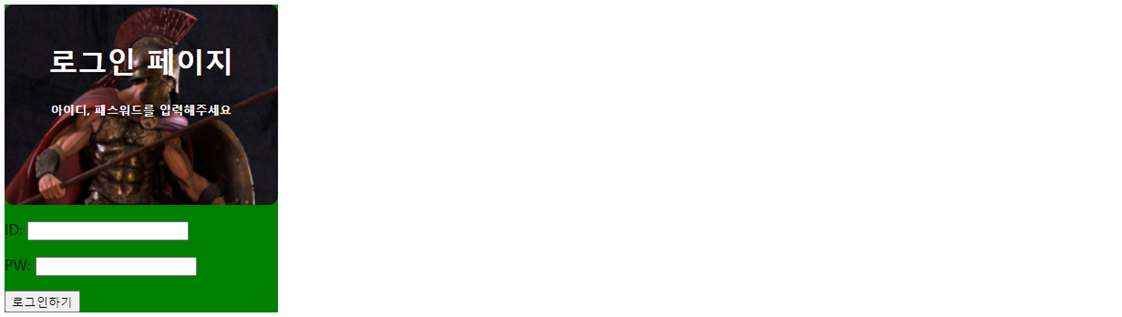
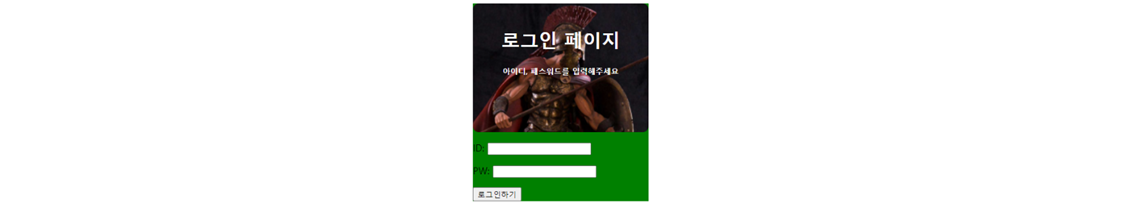
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg")이 코드를 추가해서 넣은 후 확인해 보았다.
 |
 |
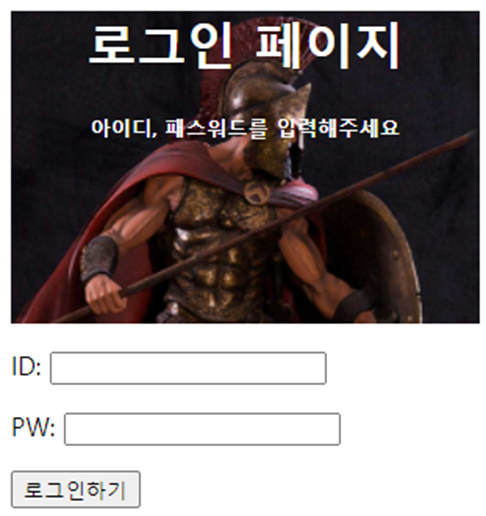
? 뭐야 내 이미지 돌려줘요. 원래의 이미지는 오른쪽이다.
음.. 아! 추가로 넣은 이미지도 사이즈와 위치를 잡아줘야 하는군!
그래서 새로 추가했다.
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
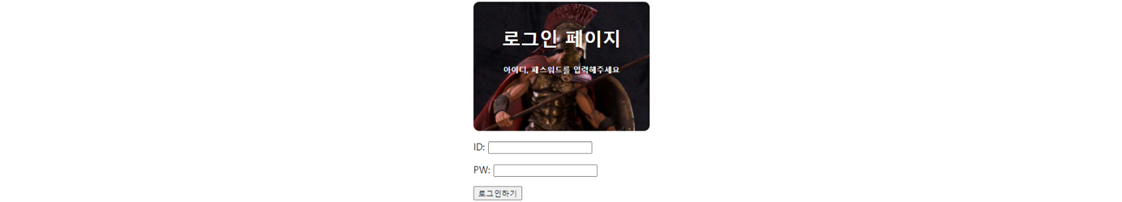
background-position: center; |
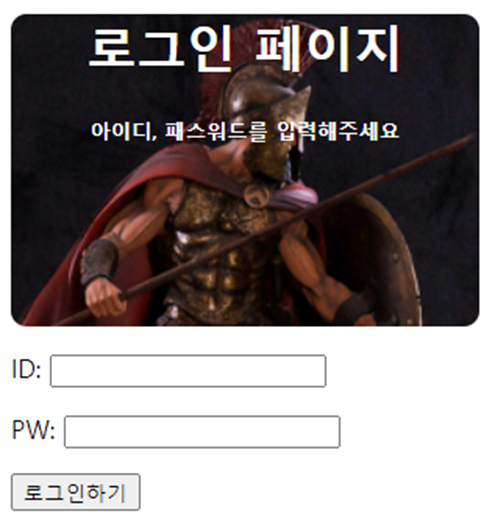
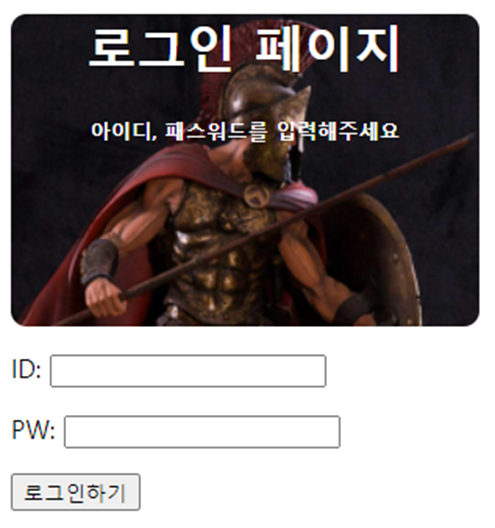
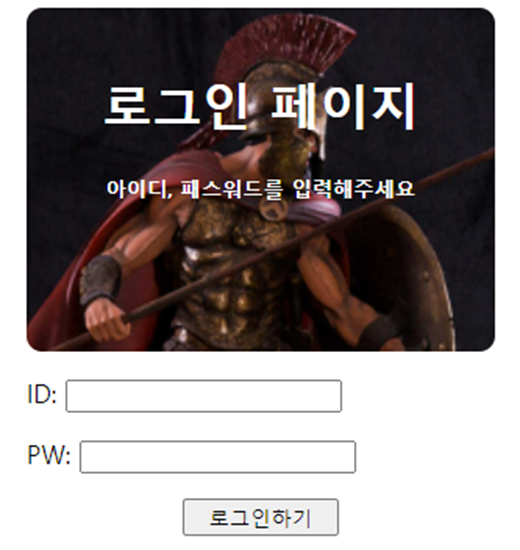
좋아, 한결 보기 편해졌다.
이제 모서리를 좀 다듬고 싶어졌다.
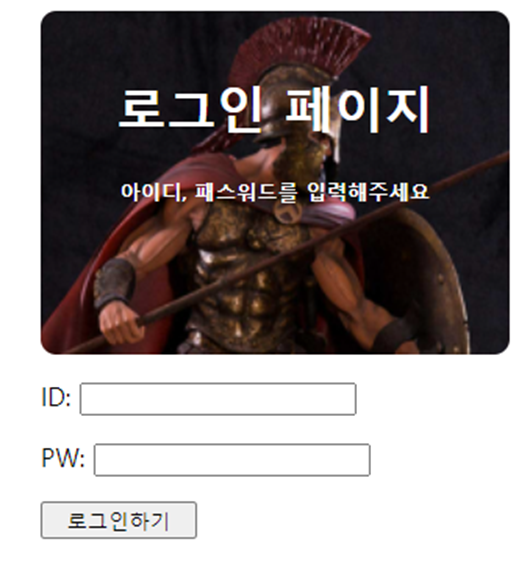
border-radius: 10px;border-radius라는 명령어를 추가해서 아래와 같은 상태로 만들었다.
 |
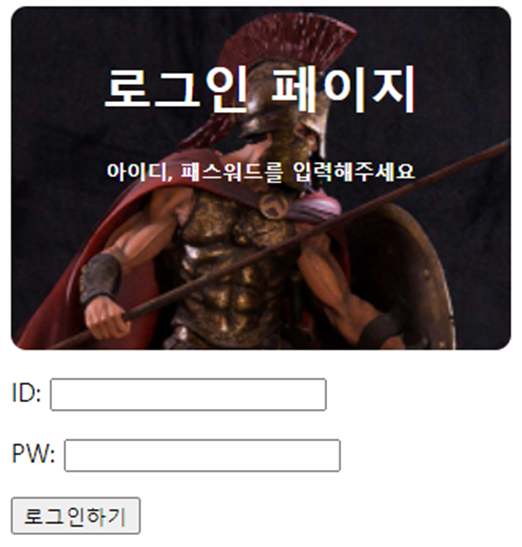
짜잔, 이제 좀 마음이 편안해졌다.
로그인 페이지라는 글자가 좀더 아래에 위치했으면 좋겠는데?
안쪽 여백을 수정해보자. 참고로 안쪽 여백의 코드는 padding이다.
padding-top: 20px; |
 |
왼쪽이 padding을 쓰기 전이고, 오른쪽이 쓴 이후이다. 확실히 전과 후가 차이가 난다.
이제 위치를 옮겨 볼 것이다.
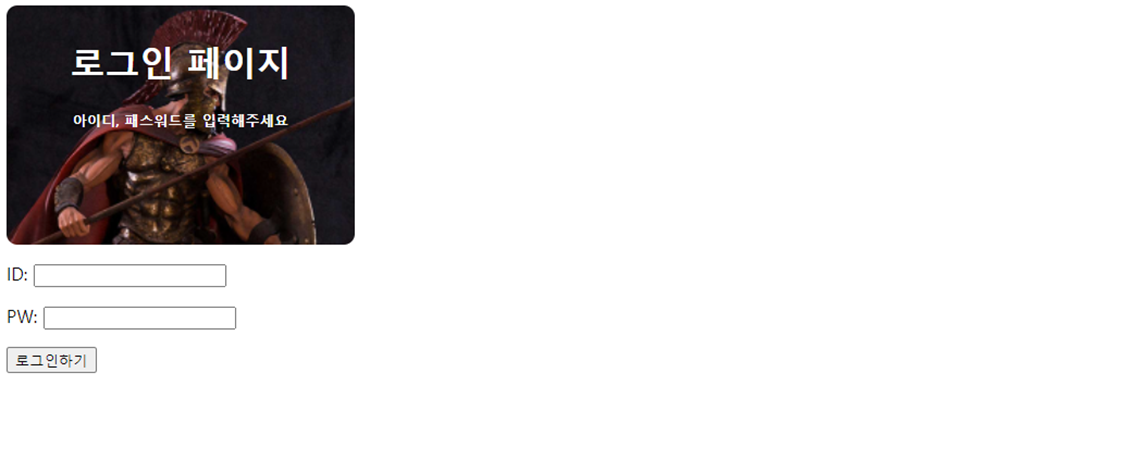
현재 저 로그인 페이지는 왼쪽으로 치우쳐져 있다.
 |
이런 상태인데.. 가운데 있는게 좀 더 예쁘게 보이지 않을까?
그러면 모든 코드에.. 왼쪽 바깥 여백을 몇을 주어야할까?.. 흠..
하나하나 주기에는 너무 힘들꺼 같으니 좋은 방법이 있다. 저 모든 구역을 전체로 새로운 구역으로 지정해 주는거다.
<body>
<div>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<p><button>로그인하기</button></p>
</div>
</body>보면 알겠지만, 가장 바깥 <div></div>안에 로그인 페이지, ID 입력줄, PW 입력줄이 모두 들어갔다.
이제 저 큰 <div></div>를 왼쪽 여백을 주면 되지 않을까?
큰 <div></div>에 새로운 명찰을 달아주자. 그리고 그 명찰의 이름을 'wrap'이라고 달았다.
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 패스워드를 입력해주세요</h5>
</div>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<p>
<button>로그인하기</button>
</p>
</div>
추가로 <head></head>에 가서 새로운 명찰의 스타일을 만들어 줘야겠지?
<style>
.wrap {
background-color: green;
}
</style>일단 백 그라운드 칼라를 초록색으로 바꾼 후 새로고침 해봤다.
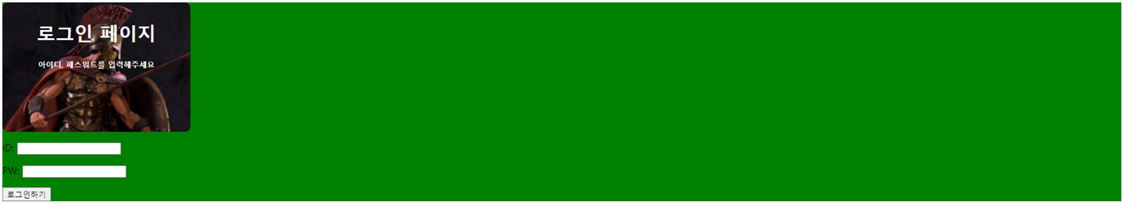
 |
와우? 저 전체가 초록색 구역이다.
저 초록구역이 하나의 네모 상자라면 이미 크기 떄문에 왼쪽이든 오른쪽이든 이동할 수 없다. 그러니 구역의 가로를 조금 줄여주자.
<style>
.wrap {
background-color: green;
width: 300px;
}
</style> |
그럼 이제 왼쪽 바깥 여백을 주어서 가운데로 옮길까?
정확히 가운데에 오게 하는 방법에는 좀 더 쉬운 방법이 있다. 생각해보자, 가운데에 있다는 것은? 왼쪽과 오른쪽 여백이 동등하다는 것 이다.
일단 바깥 여백은 margin이다. 그리고 왼쪽과 오른쪽 여백을 동등하게 부여하려면 다음의 명령어를 사용한다.
참고로 margin은 밖으로 여백을 의미하는데, margin-top, margin-left 이런식으로도 쓸 수 있다.
'margin: 20px 0px 0px 100px'라고 입력하면 시계방향으로 위쪽 20, 오른쪽 0, 아래 0, 왼쪽 100 이다
<style>
.wrap {
background-color: green;
width: 300px;
margin: auto;
}
</style>margin: auto; 라는 명령어를 입력했고, 변환된 화면을 확인해보자.
 |
성공! 여기에 아까 작업하려고 입력했던 background-color: green; 을 지워버리고 보면 이렇게 된다.
 |
이제 하단에 있는 로그인하기라는 버튼도 가운데로 보내버리자.
그러면 내가 해야 할 일은?
1. 버튼 태그에 명찰을 달아주고
2. 그 명찰에 대한 스타일을 만들어준다!
<button class="mybtn">로그인하기</button>명찰을 달아줬고
<style>
.mybtn {
width: 100px;
margin: auto;
}
</style>가로길이 설정과, 아까 사용한 margin: auto; 명령어를 적었다. 확인해볼까?
 |
응? 가로길이를 설정해서 조금 버튼이 늘어났는데.. 왜 가운데로 안가지?
여기서 알아야 할 개념이 하나 더 있었다.
Html은 글 속성과 박스 속성이 있다. 박스는 가로 세로라는 개념이 존재하지만, 글은 가로 세로라는 개념이 어렵지 않은가? "너가 쓴 그 글은 대체 가로가 얼마니?"라고 누가 멍청한 질문을 하지 않는 것 처럼.
그러니, 이 글 속성을 박스로 강제로 바꿔 준 다음 해야한다.
<style>
.mybtn {
width: 100px;
margin: auto;
display: block;
}
</style>달라진 명령어가 보이나? display: block; 이라는 명령어로 강제로 박스처럼 인식하게 바꾸어 주었다. 확인해보자.
 |
후아! 뿌듯하다!
추가로 명찰, 즉 class에는 중첩이라는 개념이 존재한다.
무슨 소리인지 직접 해보는게 빠르겠지?
일단 글자색과 폰트사이즈를 바꾸는 스타일을 만들자.
<style>
.red-font {
color: red;
font-size: 15px;
}
</style>red-font라는 명찰, 즉 class를 만들었다. 색은 빨강, 사이즈는 15px.
이걸 저 버튼에 중첩시켜 볼꺼다.
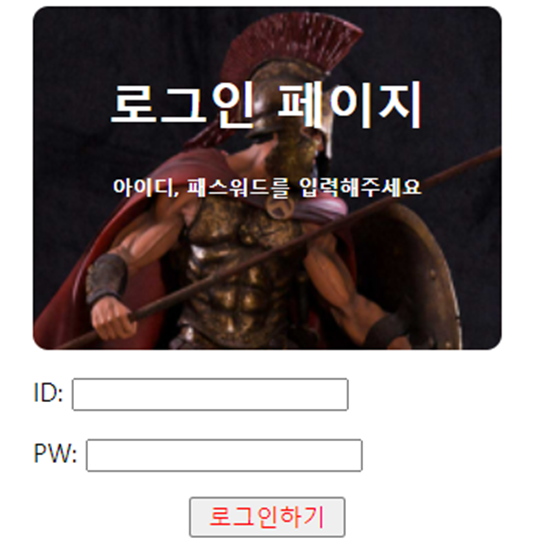
<button class="mybtn red-font">로그인하기</button>이 버튼에는 mybtn 그리고 red-font 라는 class가 공존하고 있다. 이게 중첩의 개념이다. 결과를 확인해보자.
 |
음, 이쁘지는 않지만 작동했다. mybtn으로 박스로 설정한 뒤 가운데로 정렬했으며, red-font로 색과 글씨크기를 바꾼 것 이다.
추가로 사실 명창을 매번 만들어 줄 때마다 <style></style>을 사용 할 필요는 없다.
하나의 <style></style>안에 모든 명찰이 들어 있어도 된다는 말이다.
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.mytitle {
background-color: green;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
width: 100px;
margin: auto;
display: block;
}
.red-font {
color: red;
font-size: 15px;
}
</style>이런 식으로! 보면 알겠지만 하나의 <style></style>이 모든 명찰을 감싸고 있다!
'CSS' 카테고리의 다른 글
| Bootstrap 이용하여 페이지 꾸미기2 (feat. 추가작업) (0) | 2022.05.07 |
|---|---|
| Bootstrap 이용하여 페이지 꾸미기 (0) | 2022.05.07 |
| Bootstrap? 예쁜 CSS 모음집 (0) | 2022.05.06 |
| 폰트, 주석, 파일분리 (0) | 2022.05.06 |
| CSS 기초 (0) | 2022.05.04 |