예제 코드를 활용해서 직접 Javascript와 jQuery를 함께 사용해보면서 실습할꺼다.
실습할 코드와 해당 화면은 더보기를 누르면 나온다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
}
function q2() {
}
function q3() {
}
function q3_remove() {
}
</script>
</head>
<body>
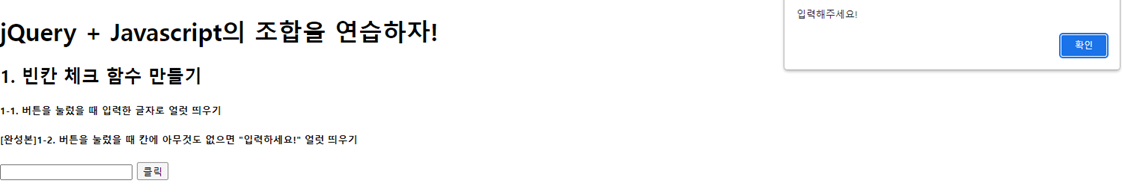
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
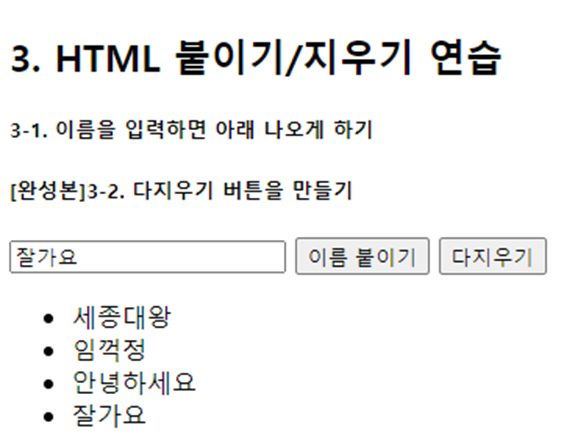
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>
Q1.
버튼을 눌렀을 때 입력한 글자 그대로 alert 창이 뜨고, 아무 내용이 없을 경우 특정 메세지를 띄우는 작업을 해볼꺼다.
일단 해당 구역의 코드를 확인해보자.
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>input창의 id값은 "input-q1"이고 버튼에 onclick으로 q1함수가 들어가 있다.
그럼 q1 함수를 이것저것 수정해서 기능을 만들어 보자.
function q1() {
}이 함수안에 코드를 적어내려가서 만들어야 하는데.. 구상을 해보자 음..
해당 input-q1의 입력값을 가져와야 하고..
이 입력값이 빈칸일 경우에 '입력하세요!'등의 메세지가 있어야 하며
입력값이 존재한다면 그 입력값 자체를 경고창에 띄워줘야 한다.
입력값을 가져와야 하니 변수를 담아보자.
function q1() {
let q1 = $('#input-q1').val();
}q1이라는 text에 해당 input 구역 id를 활용해서 해당 입력값을 담았다.
이후 조건을 달아줘야 하니 if와 else를 사용해보자.
음.. 조건은 만약 q1에(입력값) 아무 메세지가 없으면 내용을 입력해달라는 alert를 띄우고, 그게 아니라면 q1(입력값) 그 자체를 띄워달라고 작성 해야겠다.
function q1() {
let q1 = $('#input-q1').val();
if (q1 == '') {
alert ('아무 내용도 입력되지 않았습니다. 입력해주세요!');
} else {
alert (q1);
}
이제 페이지로 돌아가 두가지 동작을 테스트해보자.

하나는 성공

두번째도 성공!
Q2.
음 이번에는 버튼을 눌렀을 때 입력값의 이메일을 띄우고, 이메일 주소가 아니라면 이메일이 아니라는 alert를 띄우자.
해당 구역의 코드를 확인해보자.
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>해당 구역 input의 id값은 "input-q2"이고 onclick으로 q2라는 함수가 적용되어 있다.
q2함수를 작성해보자.
function q2() {
}구상을 시작해보자 흐음..
Q1할때와 동일하게 q2에 해당 input 입력값을 넣어두고
이메일 주소는 '@'가 들어가야 하니까 '@'가 있으면 입력값의 이메일을 띄워주는데, 해당 메일이 무엇인지를 띄워줘야 하니 예전에 실습한 split를 활용해보면 될 꺼 같다.
이후에 '@'가 없다면 이메일 주소가 아니니 입력을 확인해달라는 alert를 띄우자.
q2에다가 해당 input 입력값을 일단 담아두고
function q2() {
let q2 = $('#input-q2').val();
}
그리고 조건을 달아 줘야 하는데..
'@'값을 포함 여부를 확인해줘야 하니까.. 구글링을 해보니 includes라는 문법이 있다.
해당 문법을 활용해보니 다음과 같다.
function q2() {
let q2 = $('#input-q2').val();
if (q2.includes('@')) {
alert (q2.split('@')[1].split('.')[0]);
}q2에 includes로 '@'가 포함되어 있다면 alert로 알려주는데, split를 2번 활용해서 '@'을 기준으로 나누고 '.'을 이용해서 나눈 입력값 중 내가 필요한 부분을 출력하게 만져보았다.
즉, abcd@gmail.com 이라면 gmail이라는 메세지가 나올꺼고, abcd@naver.com이면 naver이라는 메세지가 출력되는 것 이다.
바로 동작을 확인해보자.
 |
 |
다른 메일도 확인해보자
 |
 |
오 좋아..
이제 마지막으로 else를 활용해서 아닐 경우 입력을 확인해달라는 alert를 띄우게 하자.
function q2() {
let q2 = $('#input-q2').val();
if (q2.includes('@')) {
alert (q2.split('@')[1].split('.')[0]);
} else {
alert ('이메일이 아닙니다. 확인해주세요!');
}
동작 확인!
 |
 |
성공!
Q3.
입력값을 입력 후 이름 붙이기라는 버튼을 누르면 아래쪽에 해당 입력값이 계속 추가되고, 다 지우기 버튼을 누르면 모든 게 지워지는! 아 이거 전에 append라는 문구를 활용해서 카드를 추가했던 기억이 있다.
일단 해당 구역을 살펴보자.
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>input쪽은 id값이 "input-q3"으로 나와 있고, 이름 붙이기 버튼에 q3함수가! 다 지우기 버튼에는 q3_remove라는 함수가 적용되어 있다. 추가로 밑에 추가되는 란은 <ul><li></li></ul>형식으로 입력되어 있는 것을 확인해 볼 수 있었다.
함수를 2개를 만들어야겠다.
function q3() {
}
function q3_remove() {
}
q3의 함수를 먼저 구상해보자.
이것도 똑같이 q3에 해당 입력값을 담아두고, 백팁을 활용해서 html이 자동으로 입력되게 구상을 해보면 될 것 같다.
q3_remove의 함수 같은 경우에는?
밑에 지우는 버튼의 함수는 전혀 방법을 모르겠어서 구글링을 통해서 알아내었는데, jQuery중 empty()라는 문구가 있음을 확인했다.
q3을 먼저 작성해볼까?
function q3() {
let q3 = $('#input-q3').val();
let temp_html = `<li>${q3}</li>`;
$('#names-q3').append(temp_html);
}q3에 아까 말한대로 해당 입력값을 담아주었고, 백팁을 활용해서 temp_html이라는 문자열에 <li></li>을 활용해서 html문구가 추가로 적용되게 만들었다. 그리고 내용은 q3입력값 그 자체를 주었다.
이후에 append를 사용해 백팁을 활용한 temp_html이 id가 "names-q3"인 지역에 추가되도록 해줬다.
추가가 계속 되어지는지 페이지에서 확인이 필요하다.

입력값을 아무렇게나 입력한 뒤 이름 붙이기 버튼을 눌러보자

혹시 모르니 한번 더 해보면

잘 작동한다!
이제 q3_remove를 작성해야 하는데, 구글링으로 empty()문구를 활욯아면 됨을 알게 되었으니 직접 작성해보자.
function q3_remove() {
$('#names-q3').empty();
}지워지는 곳은 맨 아래에 <ul><li></li></ul>구역이고, 이 구역의 id값은 아까 전에 "names-q3"으로 미리 확인해 두었기에 위의 코드처럼 작성했다.
바로 동작을 확인해보자.

해당 화면에서 다지우기를 누르면?

깔끔하게 모두 지워진 모습이다! 성공!!
'Javascript > JQuery' 카테고리의 다른 글
| jQuery 적용하기 (box hide / show) (0) | 2022.05.20 |
|---|---|
| jQuery 처음 다뤄보기 (0) | 2022.05.20 |
| JQuery 시작하기 (0) | 2022.05.18 |