<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> HTML 기초 </title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> 목록1 </li>
<li> 목록2 </li>
<li> 목록3 </li>
</ul>
<ol>
<li> 목록1 </li>
<li> 목록2 </li>
<li> 목록3 </li>
</ol>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<strong>글씨 크기를 굵게</strong>
<u>글씨에 밑줄을</u>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
<hr>
input 태그입니다: <input type="text">
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
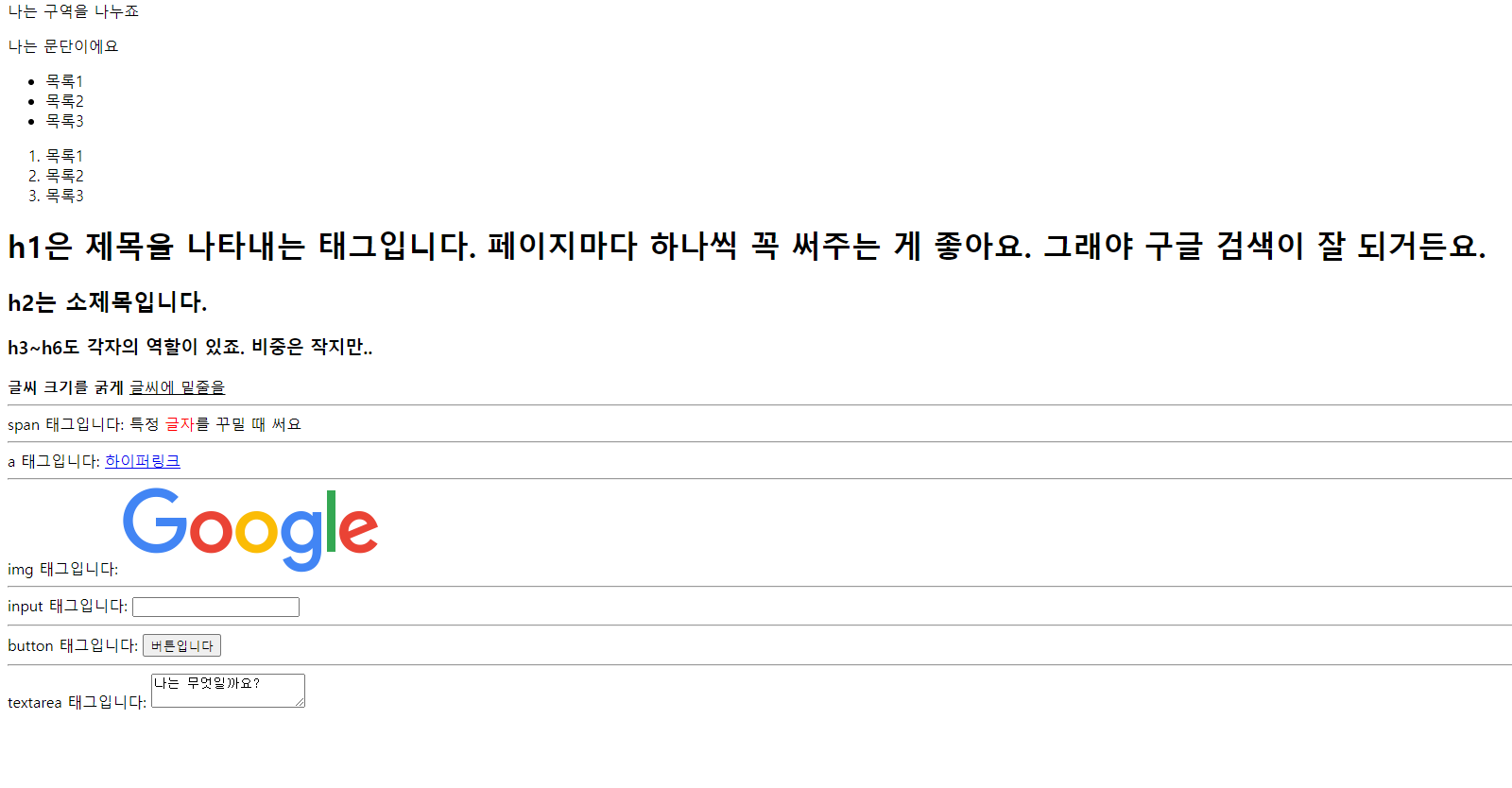
</html>스파르타 코딩에서 수업자료로 받은 html 코드다. 여기서 첨가물을 조금 더하기는 했지만 별 차이 없긴하다.
해당 코드들을 웹 브라우저로 보게되면 아래의 그림과 같다.
 |
하나씩 뜯어보도록 하자.
<!DOCTYPE html><!doctype html> 이 문서는 html 언어로 되어 있다는 의미이며, 첫 줄에 관용적으로 적어준다.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> HTML 기초 </title>
</head>
<body>
내용
</body>
</html><html></html> 헤드와 바디태그를 감싸는 태그이다.
<head></head> 책 표지를 전체적으로 의미한다.
<meta charset=”utf-8”> 꼭 빼먹지 말고 헤드안에 적어주는 게 좋다.
우리가 작성하는 파일들은 대부분 utf-8이라는 방식으로 저장이 이루어진다.
그래서 웹 브라우저에게 이 웹페이지를 열 때 utf-8방식으로 사용하라는 명령어가 필요하다. 해당 내용이 없다면
 |
이렇게 알아 볼 수 없는 페이지가 나오게 된다.
<title> HTML 기초 </title><title></title> 페이지의 제목을 설정할 수 있다. 책으로 예를 들면 책 표지의 제목이다. <head></head>안에 들어간다.
 |
<body></body><body></body> 우리가 보는 컨테츠, 즉 본문이다.
<div>나는 구역을 나누죠</div><div></div> division의 약자. 구역을 나눈다
<p>나는 문단이에요</p><p></p> paragraph의 약자로 문단을 의미한다. 어디서부터 어디 까지가 한 단락인지 표현할 수 있기 때문에 닫히는 태그가 존재한다. 정보로써 가치는 <br>보다 높다.
<br> 줄을 바꾼다. 줄을 여러 번 바꿈으로써(2~3번써서) 여백을 강조할 수 있다. 이 태그는 닫히는 태그가 없다.
줄을 바꾼다는 시각적 의미만 있기 때문에 무언가를 감쌀 필요가 없기 때문이다.
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> |
<h1></h1> head의 약자. 제목. h2는 소제목, h3~h6까지 있다. 일반적인 텍스트보다는 두껍고 줄바꿈이 된다.
<strong>글씨 크기를 굵게</strong><strong></strong> 굵게 표시한다
<u>글씨에 밑줄을</u><u></u> 밑줄을 그어라
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"> |
<img 속성="내용"/> 이미지 태그. 이미지의 주소가 필요하다. Src은 source의 약자다. Src/width등은 속성(Attribute)이라고 하며, 순서가 뒤바뀌어도 상관없다. 속성의 내용은 큰 따옴표””안에 존재해야 하는 것을 잊지 말자.
<ul>
<li> 목록1 </li>
<li> 목록2 </li>
<li> 목록3 </li>
</ul> |
<ul></ul> Unordered List의 약자이며, <li></li>태그의 부모 태그이며, 목록들의 구분을 나타내기 위해서 사용하며. 부모와 자식의 관계에 있는 이 두가지의 태그는 서로 함께 사용한다.
<li></li> list의 약자이며, 목록을 뜻한다.
<ol>
<li> 목록1 </li>
<li> 목록2 </li>
<li> 목록3 </li>
</ol> |
<ol></ol> ordered list의 약자이며, 태그안에 자식인 <li></li> 태그가 있다면, 그 내용들은 앞에 넘버링이 매겨진다.
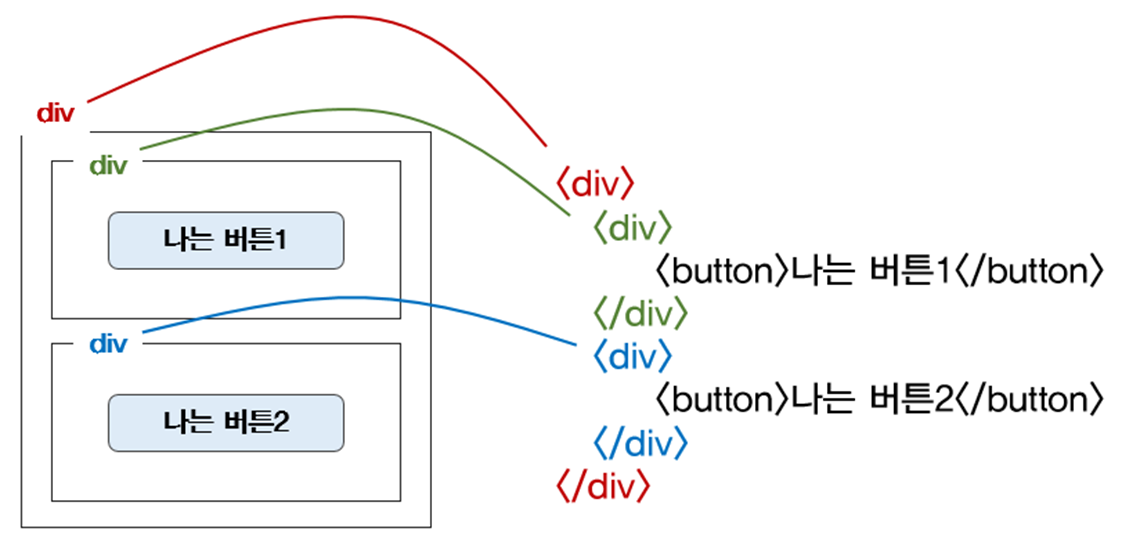
| 부모와 자식 태그? 태그에는 부모태그와 자식태그가 있다.  해당 그림에서는 <button></button>태그는 초록색 <div></div>의 자식 태그다. 반대로 <button></button>태그 기준으로 초로색 <div></div>태그는 부모 태그다. 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐다 어떤 태그에는 꼭 어떤 자식태그가 존재해야 하거나, 부모태그가 존재해야하는 규칙이 있으니 알아두자. |
<hr><hr> 가로줄을 생성. 해당 결과 값 예시에는 글자 아래에 가로로 줄이 그어져있다.
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<span></span> 특정 글자를 꾸맬 때 사용.
<a href="http://naver.com/"> 하이퍼링크 </a><a href="주소">텍스트</a> anchor의 첫 글자를 딴 태그이며, 하이퍼링크 기능이다. 이 링크가 어디에 앵커를 내려야할 지 속성을 지정해야 한다. Hypertext = link 인데 거기서의 앞글자 h, 참조하라는 의미의 reference의 약자 ref를 적어준다. 추가로 target=”_blank” 라는 속성을 주게되면 해당 링크가 새 탭으로 열리게 되며, title=””의 속성을 주면 마우스를 올렸을 때 해당 링크의 제목을 설정할 수 있다.
input 태그입니다: <input type="text"><input/> 검색창처럼 생긴 상자를 생성
button 태그입니다: <button> 버튼입니다</button><button></button> 태그. 해당 내용이 들어간 버튼을 생성
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> |
 |
<textarea></textarea> 태그. 해당 내용이 들어간 네모난 박스를 생성. 오른쪽 아래 모서리를 드래그하여 크기를 조절할 수 있다.
★추가
<table border="1">
<caption>표제목</caption>
<tr>
<th>제목셀1</th>
<th>제목셀2</th>
</tr>
<tr>
<td>일반칸1</td>
<td>일반칸2</td>
</tr>
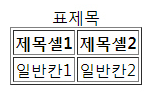
</table> |
<table></table> 표를 나타내는 태그다. <li></li>라는 태그는 2대가 같이 다닌다면, 이 태그는 3대가 같이 다닌다.
ex) <table><tr><td></td></tr><table>
<caption> 태그는 table의 제목이나 설명을 작성하는 태그다. 테이블 가로폭의 가운데 오는 것이 기본이다.
(border="1" 이라는 속성은 테이블이 갖고 있는 테이블과 셀 모두에 선처리를 하는 것 이다.)
이 태그는 추후에 좀 더 자세하게 알아봐야겠다.
'Html' 카테고리의 다른 글
| 쇼핑몰 페이지 만들어보기 연습 (0) | 2022.05.10 |
|---|---|
| 로그인 페이지 만들기 (0) | 2022.05.04 |
| Html 기본 내용 (0) | 2022.05.04 |
| Web (0) | 2022.05.03 |