아이템은 아무거나 선정해서 만들어 볼 것이다.
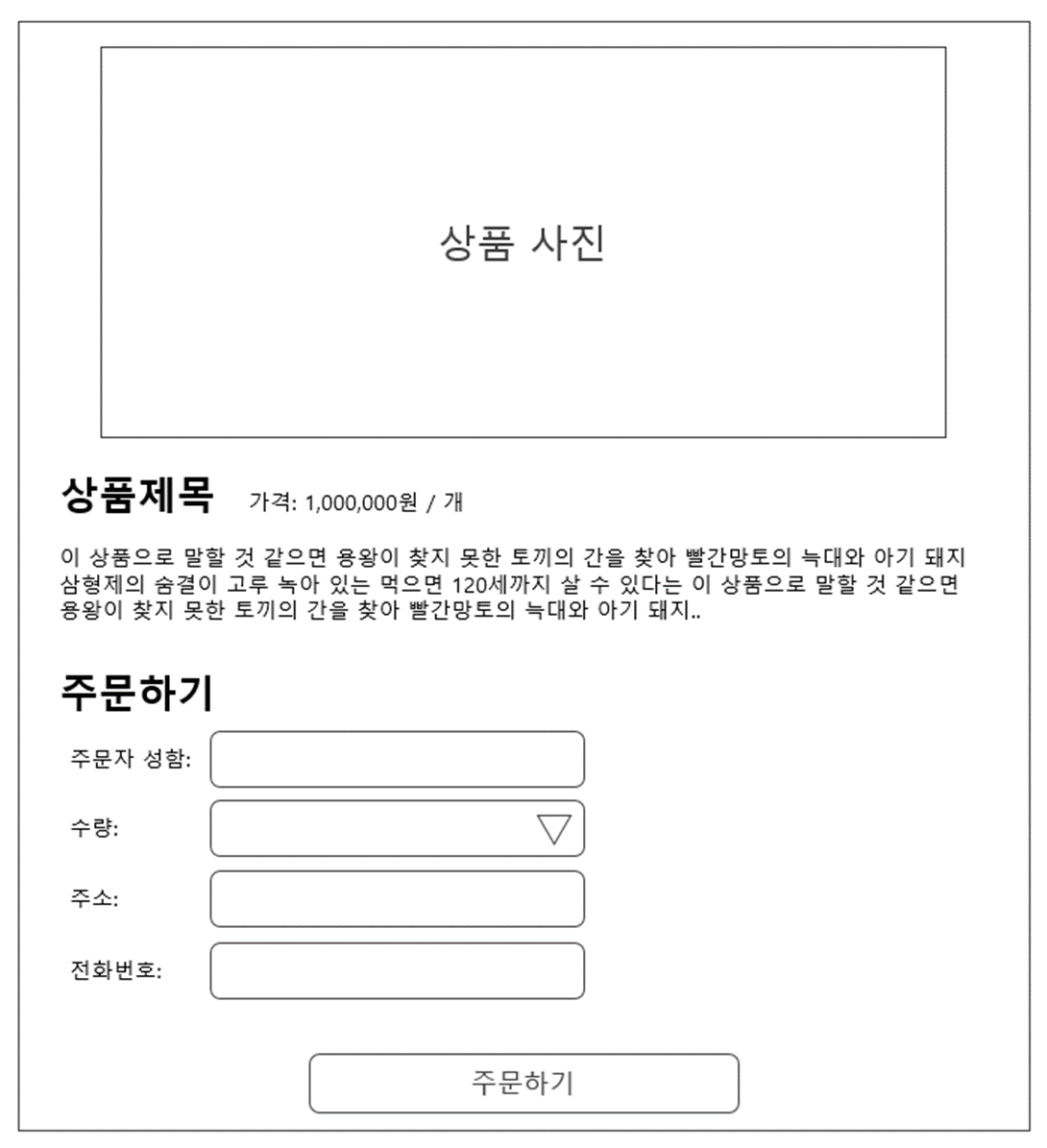
사전에 준비된 Bootstrap시작 템플릿을 가지고 만들어 볼 것이다. (feat. 기획서 레이아웃)
이 과정에서 내가 행동했던 (멍청한것 포함) 기록을 남겨본다.. 흑..
시작 템플릿과 기획서 레이아웃은 다음과 같다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>연습하기</title>
</head>
<body>
<h1>시작해보죠!</h1>
</body>
</html>
일단.. <body></body>안에 기획서와 비슷하게 텍스트들을 넣고 구역을 나눠보자.
<body>
<!--상풍 이미지 구역-->
<div>
</div>
<!--쇼핑몰 이름 구역-->
<div>
<h1><strong>Spell's Shopping</strong></h1>
</div>
<!--상품제목 및 가격 구역-->
<div>
<h2><strong>상품제목</strong></h2>
</div>
<!--상품내용 구역-->
<div>
<p>해당 제품은 어쩌구저쩌구 내용</p>
</div>
<!--주문하기 구역-->
<div>
<h2><strong>주문하기</strong></h2>
</div>
</body>
주석 처리로 해당 구역이 어떤 구역인지 헷갈리지 않게 적어두었다. (내가 작업하기 편하려고)
이제 상품 이미지를 찾아서 일단 꾸며볼꺼고, 상세내용을 좀 더 수정해줄꺼다.
추가로 글꼴을 입혓으며, 전체를 하나의 구역으로 묶어 가운데로 읻동시켜주었다.
중간중간 글씨크기를 수정해주기 위해 class를 만들고 적용했다. 특정 부위는 <span></span>태그를 사용해서 수정해주었다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>Spell's Shopping</title>
<link href="https://fonts.googleapis.com/css2?family=Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Dokdo', cursive;
}
.middle {
width: 1000px;
margin: 10px auto 10px auto;
}
.headsize {
font-size: 80px;
}
.textsize {
font-size: 54px;
}
</style>
</head>
<body>
<div class="middle">
<!--상품 이미지 구역-->
<div>
</div>
<!--쇼핑몰 이름 구역-->
<div>
<h1 class="headsize"><strong>Spell's Shopping</strong></h1>
</div>
<!--상품제목 및 가격 구역-->
<div>
<h2 class="textsize"><strong>딱총나무 지팡이(유니콘 털)</strong> <span style="font-size:34px">가격: 104갈레온 (한화 563,992원) / 개 </span></h2>
</div>
<!--상품내용 구역-->
<div>
<p>
<span style="font-size:28px">
가장 희귀한 딱총나무 목재로 만들어졌습니다. 그 어떠한 지팡이보다 숙달하기가 까다롭지만 매우 뛰어난 재능이 있다면 강한 마법을 담고 있어 최고가 된 자에게 큰 힘을 실어 줍니다.
<br>마법 지팡이가 마법을 발현하기 위한 필수 요소인 '심'은 유니콘의 털로 제작되었습니다. 유니콘의 털로 만든 심은 예로부터 기복이 적으며 어둠의 마법에 가장 물들지 않았고, 주인의 기량은 따지지 않고 충직하여 첫 주인의 소유로 남기를 고집하는 특성이 있습니다. 이로 인해 딱총나무의 단점을 많이 완화시키게 됩니다.
<br>유니콘의 털로 심을 만들면 가장 강력한 지팡이를 만들어낼 수 없다는 말이 있지만, 저희는 딱총나무를 목재로 사용하였기에 충분히 보완하여 문제가 없습니다.
<br>14인치(35.56cm) 입니다. 지팡이의 유연성은 상당히 탄력이 있습니다.
</span>
</p>
</div>
<!--주문하기 구역-->
<div>
<h2><strong>주문하기</strong></h2>
</div>
</div>
</body>
</html>
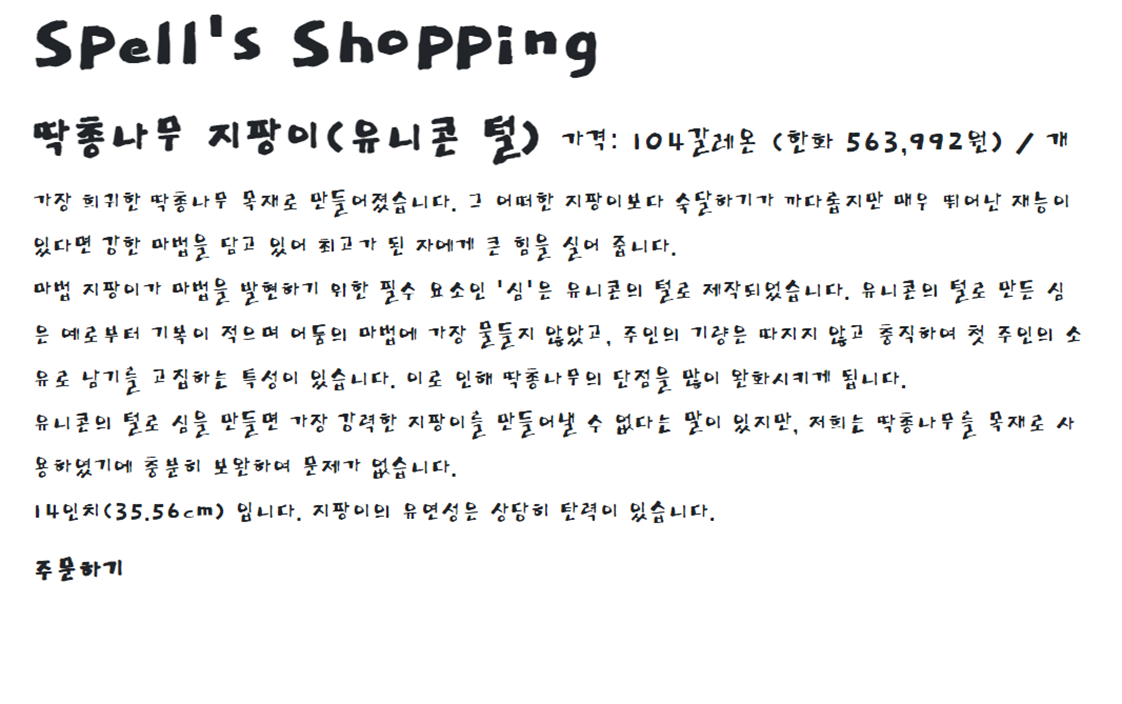
이제 제목과 내용사이에 사진을 추가해서 넣어줬다.
img라는 style을 만들어서 이미지태그에 적용시켜 주었다. 가로세로 길이, border, margin, padding을 넣어 조금 더 보기 좋게 수정했다.
imgback이라는 style을 만들어서 해당 구역에 class를 지정해 가운데 정렬도 했다.
}
.imgback {
width: 500px;
margin: 10px auto 10px auto;
}
.img {
width: 600px;
height: 400px;
border: 2px solid;
border-color: black;
border-radius: 10px;
margin: 10px auto 10px auto;
padding: 15px;
}
<!--상품 이미지 구역-->
<div class="imgback">
<img class="img" src="https://w.namu.la/s/b48808b2d503db230dece878feb43366f43bebc85510aeb156db667cdb537eb09a97dc9962b8f5416be83beaa7314148c370bbe84e08b9332786b3271ed0288824ce2524ae3ab714dc56f07aa814c1427122c71d24f8756869fdb83b4bdb5977">
</div>
이제 Bootstrap에서 forms에서 input 박스를 가져오고 dropdown을 참고해 주문하기 구역을 만들어 볼꺼다. forms에서 input박스부터 하나 찾아서 넣어줬다. 추가로 <span></span>으로 조금 다듬어 줬다.
<body>
<div class="middle">
<!--쇼핑몰 이름 구역-->
<div>
<h1 class="headsize"><strong>Spell's Shopping</strong></h1>
</div>
<!--상품 이미지 구역-->
<div class="imgback">
<img class="img" src="https://w.namu.la/s/b48808b2d503db230dece878feb43366f43bebc85510aeb156db667cdb537eb09a97dc9962b8f5416be83beaa7314148c370bbe84e08b9332786b3271ed0288824ce2524ae3ab714dc56f07aa814c1427122c71d24f8756869fdb83b4bdb5977">
</div>
<!--상품제목 및 가격 구역-->
<div>
<h2 class="textsize"><strong>딱총나무 지팡이(유니콘 털)</strong> <span style="font-size:34px">가격: 104갈레온 (한화 563,992원) / 개 </span></h2>
</div>
<!--상품내용 구역-->
<div>
<p>
<span style="font-size:28px">
가장 희귀한 딱총나무 목재로 만들어졌습니다. 그 어떠한 지팡이보다 숙달하기가 까다롭지만 매우 뛰어난 재능이 있다면 강한 마법을 담고 있어 최고가 된 자에게 큰 힘을 실어 줍니다.
<br>마법 지팡이가 마법을 발현하기 위한 필수 요소인 '심'은 유니콘의 털로 제작되었습니다. 유니콘의 털로 만든 심은 예로부터 기복이 적으며 어둠의 마법에 가장 물들지 않았고, 주인의 기량은 따지지 않고 충직하여 첫 주인의 소유로 남기를 고집하는 특성이 있습니다. 이로 인해 딱총나무의 단점을 많이 완화시키게 됩니다.
<br>유니콘의 털로 심을 만들면 가장 강력한 지팡이를 만들어낼 수 없다는 말이 있지만, 저희는 딱총나무를 목재로 사용하였기에 충분히 보완하여 문제가 없습니다.
<br>14인치(35.56cm) 입니다. 지팡이의 유연성은 상당히 탄력이 있습니다.
</span>
</p>
</div>
<!--주문하기 구역-->
<div>
<h2><strong>주문하기</strong></h2>
</div>
<!--주문하기 주문자 성함-->
<div class="input-group mb-2 orderbox">
<div class="input-group-prepend">
<div class="input-group-text"><span style="font-size:20px">주문자 성함</span></div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder=" " style="font-size:20px">
</div>
<!--주문하기 수량-->
<!--주문하기 주소-->
<!--주문하기 전화번호-->
</div>가장 밑에 수량 주소 전화번호란은 기존 틀을 만든 후 복붙해서 수정해줬다.
id="inlineFormInputGroup" 등 이건 에러가 나는 id들은 나중에 지워줬다.
dropdown에서 수량을 입력하는 곳을 찾아서 추가해보자.
아래의 dropdown을 가져와서 수정해줄꺼다.
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
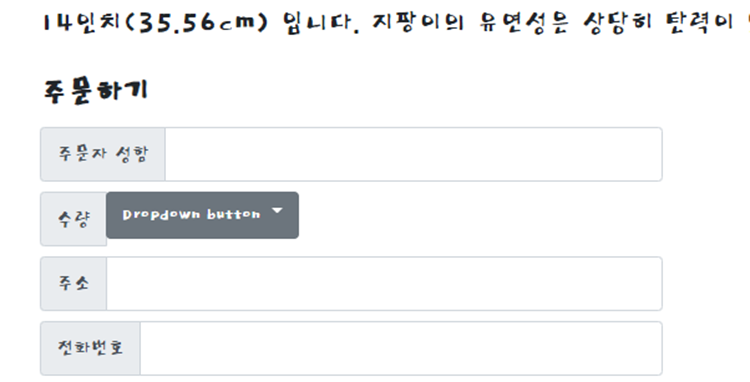
음 버튼 색갈도 그렇고, 위아래 크기도 맞지 않는다.. 이걸 흐음.. 수정해야하는데..

개발자 도구를 켜서 해당 버튼의 코드를 살펴봤는데, 아무래도 bootstrap에서 기존 적용되어 있던 코드인가 보다. 내 입맛대로 조금 고쳐서 class를 새로 줄꺼다.
개발자도구로 수정한 내용을 내 <style></style>안에 넣어서 새로 작성해주고.
.btn-order {
color: #212529;
background-color: #ffffff;
border-color: #dae0e5;
}아참, 크기도 좀 손봐줘야지?
.btn-order {
color: #212529;
background-color: #ffffff;
border-color: #dae0e5;
height: 45px;
}
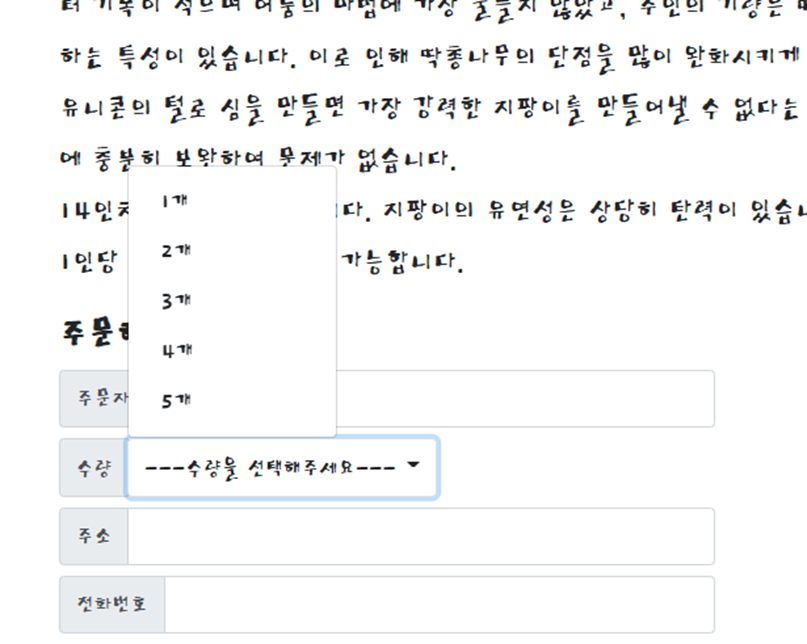
적용된 화면을 볼까?

음 나쁘지 않다. 근데 선택을 하면 안된다?.. 계속 ---수량을 선택해주세요---라는 문구가 변하질 않는다.
아.. 음.. 밑에 수량을 나타내는게 <a></a>로 되어있어서 뭔가 링크로 되있어서 그런건가 싶은데..
다시 수정해야겠다.. 흑..
Bootstrap에서 input group이라는 카테고리를 찾았다.
잠깐만.. 여기에 있는 코드들을 사용하는게 더 깔끔하겠는데? 아래 주문하기 공간을 전면 수정해야겠다.. 하..
싹다 쳐내! 싹 다 지워!
관련 class 만든것도 싹다 지워!!!!
그 다음 해당 코드로 싹 다 바꿔!!!
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default"> 주문자 성함</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
이후에... 수량을 선택하는 코드는.. Custom select이란 카테고리로 친절하게 있었다..
난 여태.. 무엇을..
해당 코드는 다음과 같다.
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>ㅠㅠㅠㅠ 하.. 나는 왜 쌩고생을 하였는가.. 내 시간.. 내 노력..
그리고.. 기획서 맨 아래 보면 있듯이
맨 아래 주문하기 버튼을 만들어 줄꺼다. Bootstrap에서 하나 맘에 드는걸로 찾아서 제일 밑에 붙여줬다.
<!--주문하기 버튼-->
<div>
<button type="button" class="btn btn-primary btn-lg">주문하기</button>
</div>
이제 이 버튼을 가운데로 이동시켜보자. 아까 가운데로 이동했던 class를 만들었었는데..
.middle {
width: 1000px;
margin: 10px auto 10px auto;
}바로 이 코드를 조금 수정해서 써볼까?..
.orderbox {
width: 100px;
margin: 25px auto 25px auto;
display: block;
}display: block; 절대 까먹지 말자. 이거 때문에 이동을 안해서 한동안 엄청 헤맸다. 후..
수정한 class를 이제 입혀줘야겠지.
<!--주문하기 버튼-->
<div>
<button type="button" class="btn btn-primary btn-lg orderbox">주문하기</button>
</div>
이제 화면을 살펴보자.

으아.. 완성되어 주셔서 감사합니다 페이지님!!
Javascript도 조금 배웟으니까 저 주문하기를 누르면 경고창으로 주문이 완료 됐음을 알려주게 하자.
<script>
function order() {
alert('주문이 완료되었습니다!')
alert('감사합니다!')
}
</script>함수를 하나 만들어 줬다. onclick으로 주문하기 버튼에 달자.
<div>
<button onclick="order()" type="button" class="btn btn-primary btn-lg orderbox"><span style="font-size:24px">주문하기</span></button>
</div>
이제 제대로 동작하는지 확인해보자.


좋아! 흑흑흑흑
여태까지 기나긴 여정이였다.. 흑.. 나의 미천한 실력으로는 너무 헤매서 길을 잃을 뻔 했다.
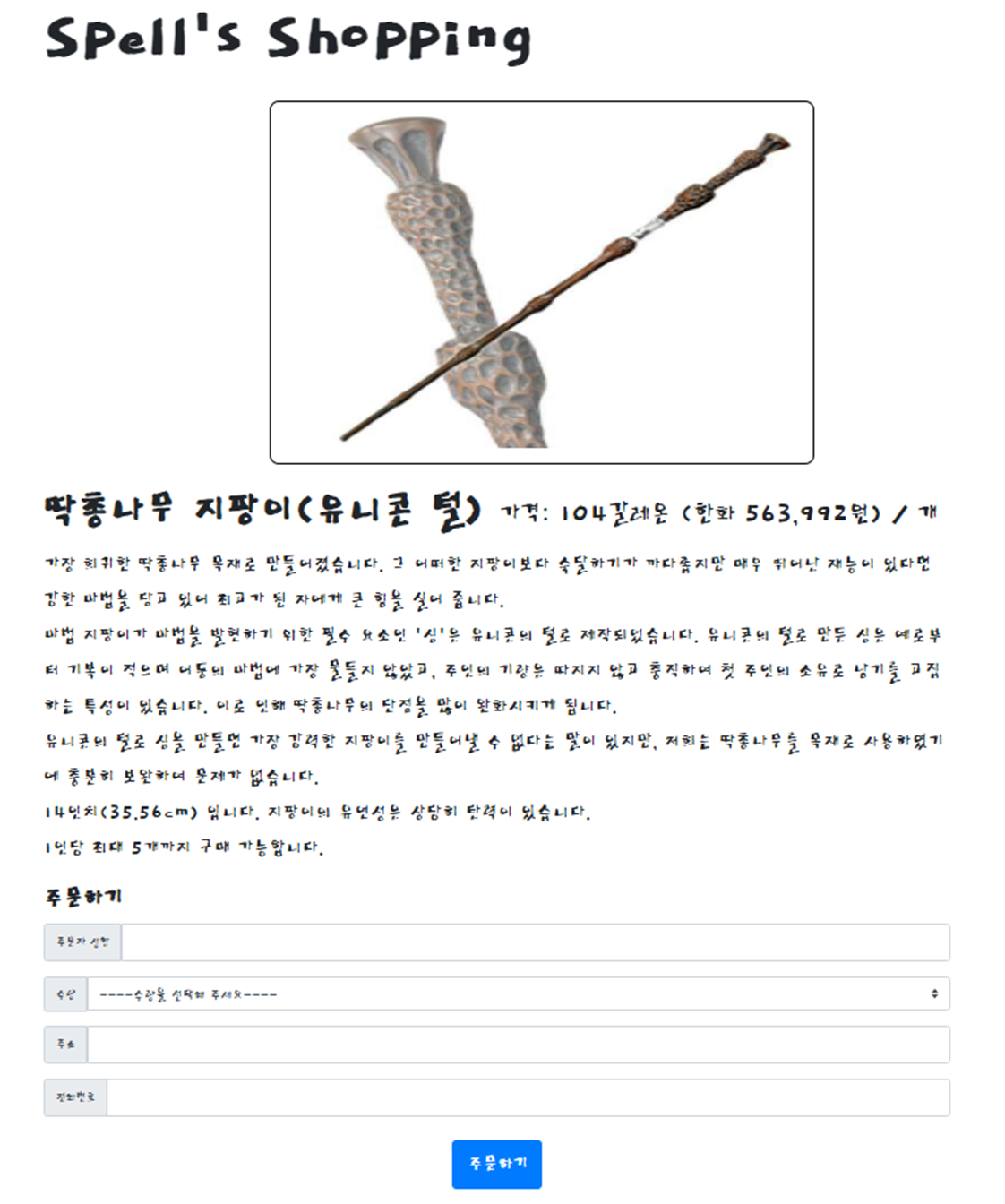
전체 코드와 화면을 살펴보자.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>Spell's Shopping</title>
<link href="https://fonts.googleapis.com/css2?family=Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Dokdo', cursive;
}
.middle {
width: 1000px;
margin: 10px auto 10px auto;
}
.headsize {
font-size: 80px;
}
.textsize {
font-size: 54px;
}
.imgback {
width: 500px;
margin: 10px auto 10px auto;
}
.img {
width: 600px;
height: 400px;
border: 2px solid;
border-color: black;
border-radius: 10px;
margin: 10px auto 10px auto;
padding: 15px;
}
.orderbox {
width: 100px;
margin: 25px auto 25px auto;
display: block;
}
.orderfont {
font-size: 18px;
}
</style>
<script>
function order() {
alert('주문이 완료되었습니다!')
alert('감사합니다!')
}
</script>
</head>
<body>
<div class="middle">
<!--쇼핑몰 이름 구역-->
<div>
<h1 class="headsize"><strong>Spell's Shopping</strong></h1>
</div>
<!--상품 이미지 구역-->
<div class="imgback">
<img class="img" src="https://w.namu.la/s/b48808b2d503db230dece878feb43366f43bebc85510aeb156db667cdb537eb09a97dc9962b8f5416be83beaa7314148c370bbe84e08b9332786b3271ed0288824ce2524ae3ab714dc56f07aa814c1427122c71d24f8756869fdb83b4bdb5977">
</div>
<!--상품제목 및 가격 구역-->
<div>
<h2 class="textsize"><strong>딱총나무 지팡이(유니콘 털)</strong> <span style="font-size:34px">가격: 104갈레온 (한화 563,992원) / 개 </span></h2>
</div>
<!--상품내용 구역-->
<div>
<p>
<span style="font-size:26px">
가장 희귀한 딱총나무 목재로 만들어졌습니다. 그 어떠한 지팡이보다 숙달하기가 까다롭지만 매우 뛰어난 재능이 있다면 강한 마법을 담고 있어 최고가 된 자에게 큰 힘을 실어 줍니다.
<br>마법 지팡이가 마법을 발현하기 위한 필수 요소인 '심'은 유니콘의 털로 제작되었습니다. 유니콘의 털로 만든 심은 예로부터 기복이 적으며 어둠의 마법에 가장 물들지 않았고, 주인의 기량은 따지지 않고 충직하여 첫 주인의 소유로 남기를 고집하는 특성이 있습니다. 이로 인해 딱총나무의 단점을 많이 완화시키게 됩니다.
<br>유니콘의 털로 심을 만들면 가장 강력한 지팡이를 만들어낼 수 없다는 말이 있지만, 저희는 딱총나무를 목재로 사용하였기에 충분히 보완하여 문제가 없습니다.
<br>14인치(35.56cm) 입니다. 지팡이의 유연성은 상당히 탄력이 있습니다.
<br>1인당 최대 5개까지 구매 가능합니다.
</span>
</p>
</div>
<!--주문하기 구역-->
<div>
<h2><strong>주문하기</strong></h2>
</div>
<!--주문하기 주문자 성함-->
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 성함</span>
</div>
<input type="text" class="form-control orderfont" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<!--주문하기 수량-->
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select orderfont" id="inputGroupSelect01">
<option selected>----수량을 선택해 주세요----</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
<option value="4">4개</option>
<option value="5">5개</option>
</select>
</div>
<!--주문하기 주소-->
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control orderfont" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<!--주문하기 전화번호-->
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control orderfont" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<!--주문하기 버튼-->
<div>
<button onclick="order()" type="button" class="btn btn-primary btn-lg orderbox"><span style="font-size:24px">주문하기</span></button>
</div>
</div>
</body>
</html>
드디어.. 드디어.. 기획서에 어느정도 맞춰진 틀로 완성시켰다. 감격.. 또 감격.. 내 스스로 칭찬해..
'Html' 카테고리의 다른 글
| 로그인 페이지 만들기 (0) | 2022.05.04 |
|---|---|
| Html의 태그 (0) | 2022.05.04 |
| Html 기본 내용 (0) | 2022.05.04 |
| Web (0) | 2022.05.03 |