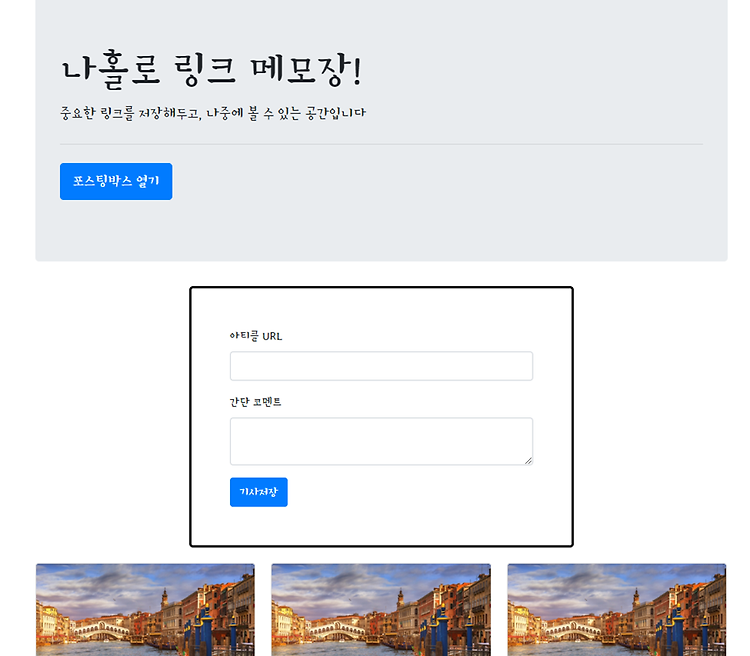
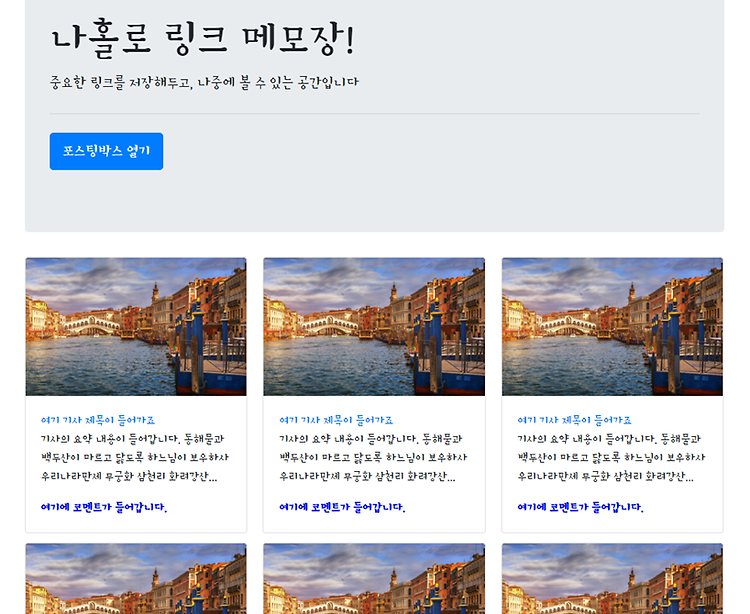
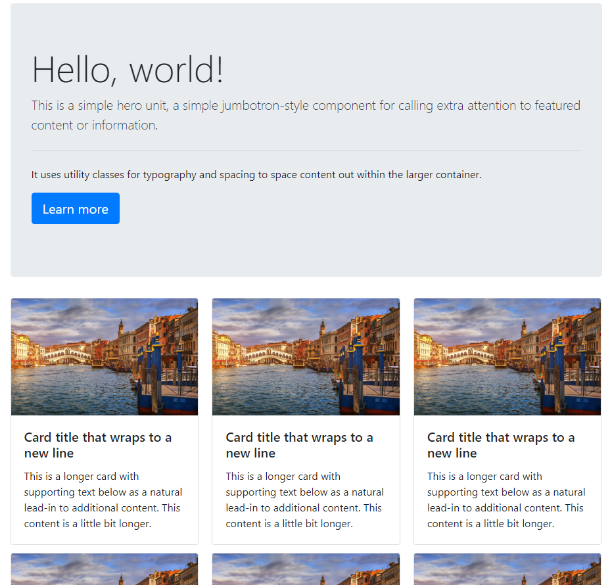
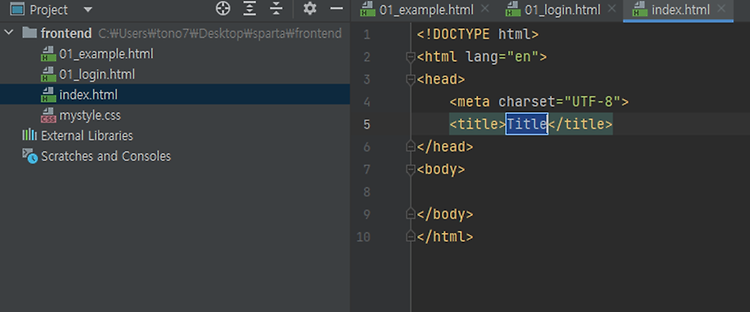
아이템은 아무거나 선정해서 만들어 볼 것이다. 사전에 준비된 Bootstrap시작 템플릿을 가지고 만들어 볼 것이다. (feat. 기획서 레이아웃) 이 과정에서 내가 행동했던 (멍청한것 포함) 기록을 남겨본다.. 흑.. 시작 템플릿과 기획서 레이아웃은 다음과 같다. 시작해보죠! 일단.. 안에 기획서와 비슷하게 텍스트들을 넣고 구역을 나눠보자. Spell's Shopping 상품제목 해당 제품은 어쩌구저쩌구 내용 주문하기 주석 처리로 해당 구역이 어떤 구역인지 헷갈리지 않게 적어두었다. (내가 작업하기 편하려고) 이제 상품 이미지를 찾아서 일단 꾸며볼꺼고, 상세내용을 좀 더 수정해줄꺼다. 추가로 글꼴을 입혓으며, 전체를 하나의 구역으로 묶어 가운데로 읻동시켜주었다. 중간중간 글씨크기를 수정해주기 위해 cl..