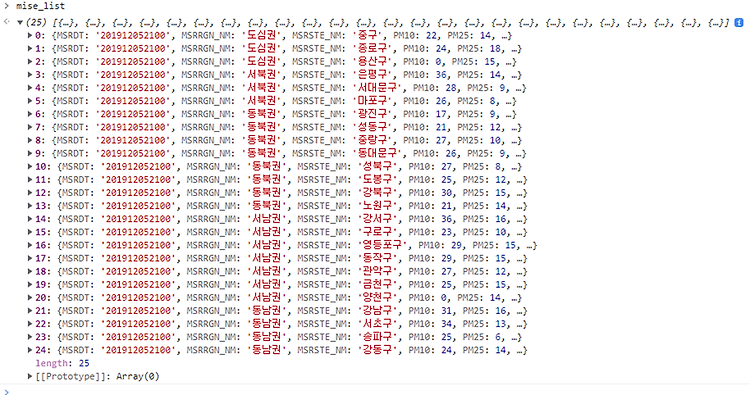
Javascript로 페이지 전환 없이 서버에서 값을 받아올 수 있는 방법은 무엇일까? 그전에 API에 대해서 일단 무엇인지 알아야 한다. Json이 뭔지도 알아야하고. API? 클라이언트는 서버에게 여러 요청을 보낸다. 그럼 서버는 요청에 따라 적합한 처리를 해서 응답을 준다. 하지만 컴퓨터는 한글을 모르기에 어떤 요청이 '사진 올려줘'의 요청인지, '로그인 시켜줘'의 요청인지 알 수 없다. 요청을 구분할 수 있도록 하는 체계가 바로 API이다. 클라이언트, 서버와 같은 서로 다른 프로그램에서 요청과 응답을 주고 받을 수 있게 만든 체계인 것이다. Json? 그러면 이런 요청과 응답을 할 때는 데이터가 담길 수 있기에 데이터를 넣을 수 있는 '기능'또한 함께 개발해야 한다. 그런데 데이터를 넣을 수 있..