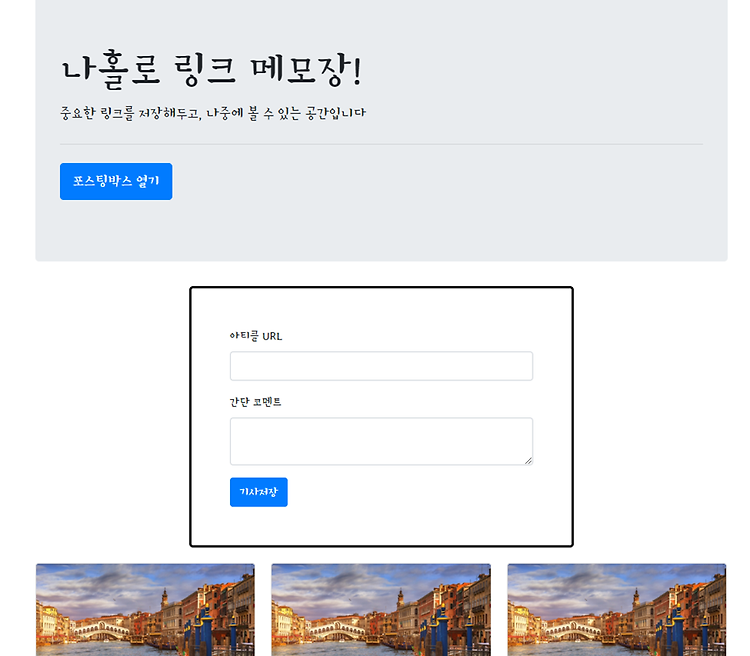
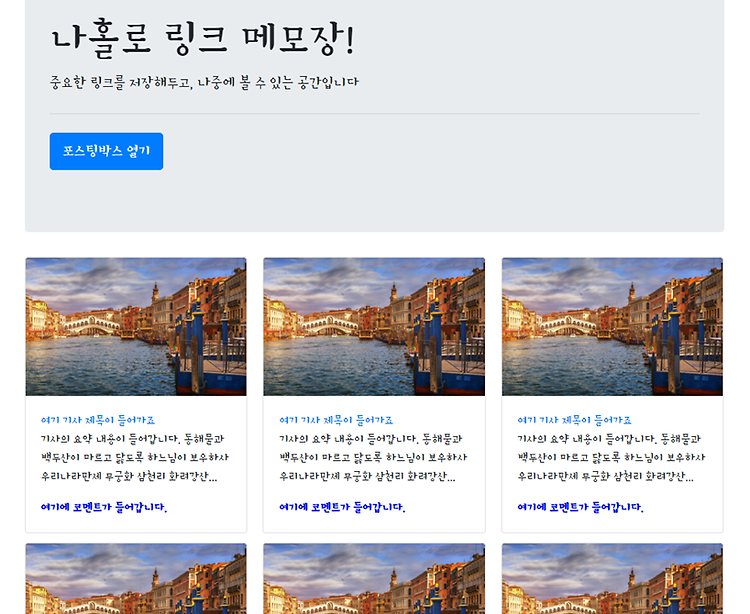
이번에는 다음 화면처럼 posting box를 만들어서 넣어줄꺼다. 저 가운데 있는 box를 추가할꺼다. 일단 내가 작업해둔 코드와 페이지부터 보자. 나홀로 링크 메모장! 중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다 포스팅 하기 여기에 기사 제목 기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약 코멘트 란 여기에 기사 제목 기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약 코멘트 란 여기에 기사 제목 기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약 코멘트 란 여기에 기사 제목 기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블..