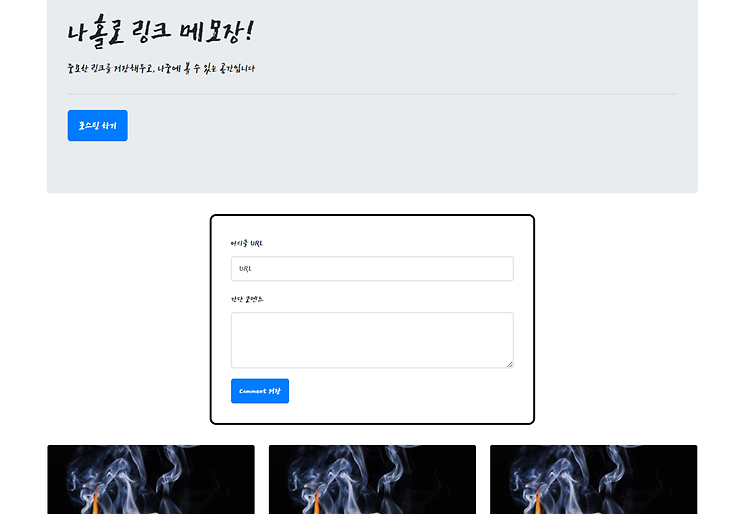
예제 코드를 활용해서 직접 Javascript와 jQuery를 함께 사용해보면서 실습할꺼다. 실습할 코드와 해당 화면은 더보기를 누르면 나온다. 더보기 jQuery + Javascript의 조합을 연습하자! 1. 빈칸 체크 함수 만들기 1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기 [완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기 클릭 2. 이메일 판별 함수 만들기 2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기 2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기 [완성본]2-3. 이메일 도메인만 얼럿 띄우기 클릭 3. HTML 붙이기/지우기 연습 3-1. 이름을 입력하면 아래 나오게 하기 [완성본]3-2. 다지우기 버튼을 만들..