자 jQuery를 사용하기 전에 무엇을 해야 한다고?
"임포트"
아주아주 자주자주 사용하게 될 w3schools 홈페이지에 간다.
https://www.w3schools.com/jquery/jquery_get_started.asp
그럼 해당 Google CDN이라는 코드가 보인다. <head></head>으로 감싸져 있으니까, 우리도 사용할 때 <head></head>안에 아무곳이나 넣으면 된다. 하지만 이왕이면 보기 쉽게 title 밑에다가 넣어보자.
학습에 활용한 페이지 코드는 전에 Bootstrap을 사용하면서 연습할 때 쓰던 메모장 페이지다.
추가한 코드는 다음과 같다.
<title>부트스트랩 연습하기, 메모장</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
활용한 전체 코드는 다음 더보기를 누르면 나온다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기, 메모장</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.wrap {
width: 1000px;
margin: auto;
}
.comment{
color: blue;
font-weight: bold;
}
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
width: 500px;
padding: 30px;
margin: 0px auto 30px auto;
}
</style>
<script>
let count = 1;
function hey() {
if (count % 2 == 0) {
alert('짝수!')
} else {
alert('홀수!')
}
count += 1;
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a onclick="hey()" class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
<div class="postingbox">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">Comment 저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
</div>
</div>
</body>
</html>큰 눈을 뜨고 <head></head>란을 잘 살펴보자.
내가 jQuery를 사용하기 위해 방금 넣은 코드가 Bootstrap을 사용하기 위해 긁어서 붙여둔 콛드에도 있다?
Bootstrap에 이미 jQuery가 쓰이고 있기 때문에, Bootstrap 탬플릿을 가져 왔을 때 이미 임포트가 되어 있었던 것이다. 만약 Bootstrap을 사용하기 위한 코드를 가져온 적 없다면 해당 내용을 넣어줘야 한다.
일단 2번 쓰일 필요가 없기에 방금 추가한 내용을 다시 지워주겠다.
이제 정말 사용해보자.
input 박스의 값을 가져와 보기
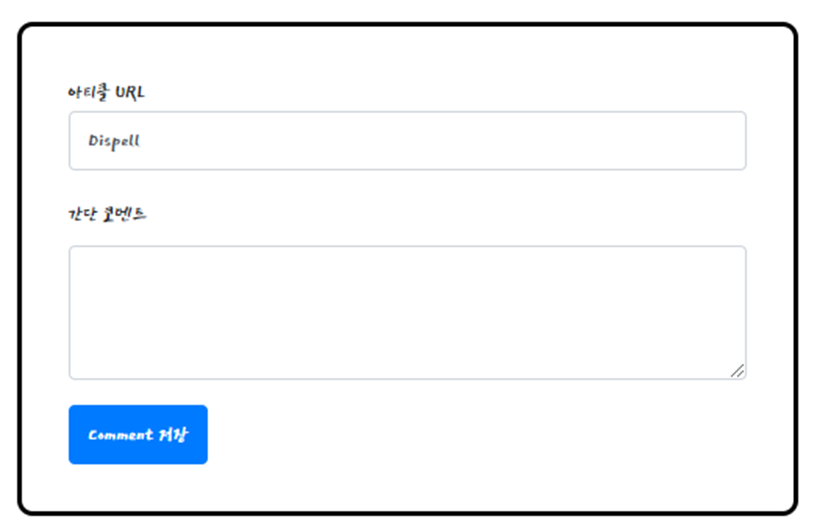
url를 입력하고 간단 코멘트를 작성하는 창의 코드를 수정해서 사용해 볼꺼다.
<div class="postingbox">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">Comment 저장</button>
</div>
해당 사진 및 코드의 부분을 사용할꺼다.
코드에 보면 input태그에
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="URL">위와 같은 부분이 있다. 여기서 id를 고쳐줄껀데, 안에 내용을 article-url로 수정해주자.
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp"
placeholder="URL">
그러면 다음 화면처럼 <label></label>안에 "exampleInputEmail1"란이 붉은 색으로 변했다.

이는 툴마다 다르겠지만 내가 현재 사용하고 있는 툴에서 서로의 짝이 맞지 않아서 그렇다.
일단 그 부분을 지워주자.
<div class="form-group">
<label">아티클 URL</label>
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>그리고 페이지를 새로고침하여 개발자 도구 console창을 열어두고, 페이지 안에서 내용을 적어보자.

화면과 같이 sPELL이라고 적어두었다.
그리고 개발자 도구에 다음과 같이 입력해보자.
$('#article-url').val();
SPELL이라고 적어 두었기에, 값은 SPELL이라고 나온다.
이후 다음과 같이 새로 입력해보자.
$('#article-url').val('Dispell');페이지에서의 수정없이 개발자 도구에서 수정후 입력했다. 해당 페이지에서는 어떻게 바뀌었을까?

명령어대로 SPELL이라는 텍스트가 Dispell로 변경되었다.
아! 아까 우리는 id로써 저 input창에 'article-url'이라고 값을 설정해두었다.
즉, $('#article-url')이라는 문구 자체가 id를 입력한 저기를 지칭하는 구나! 를 알 수 있다.
뒤의 .val();는 안에 내용을 어떤식으로 하라는 명령어 구나? 라는 것 또한 예상할 수 있다.
정리해보자면 "id값인 article-url인 곳을 가리키고, val()로 값을 가져온다" 라고 볼 수 있다.
Div 보이기 / 숨기기
이번에는 해당 postingbox 구역을 숨겨보자.
박스 자체에 id값을 줘야겠지?
<div class="postingbox" id="post-box">
<div class="form-group">
<label">아티클 URL</label>
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">Comment 저장</button>
</div>코드를 보다시피, 첫줄에 id값으로 post-box라고 줬다.
이후 개발자도구 console창에
$('#post-box').hide()라고 입력해보자.

이후 화면을 확인해보면 사라졌음을 알 수 있다.

다시 보이게 하려면? show!
$('#post-box').show()
나왔을까? 확인!

다시 아티클 url 구역이 나타났다!
CSS의 값 중 display 속성 값 가져와 보기
이번에는 다음과 같이 개발자도구에 입력해 보자.
$('#post-box').css('width')
으흠~ 저 구역의 width 속성은 500px 이구나!
개발자 도구로 jQuery를 이용해 동적으로 커지게 할 수도 있다.
$('#post-box').css('width', '700px')
이런식으로 입력하면 아래의 사진 전과 후 처럼 변화가 생겼다.
 |
 |
이번에는 다음과 같이 새로 작성해서 입력해보자.
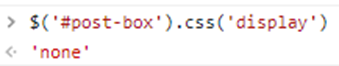
$('#post-box').css('display')
아하, 저 구역의 display 속성은 block이구나! 를 알 수 있다.
hide로 숨긴 후 display 속성을 살펴보자.
먼저 hide로 숨겨줘야겠지?
$('#post-box').hide()

음 숨겨짐을 확인했다. 이제 확인해보면?
$('#post-box').css('display')
none 이라는 값으로 바뀌었다.
그럼 block은 보이는 상태이며, none이면 안보이는 상태구나를 예상 할 수 있다.
태그 안에 텍스트 입력하기
이번에는 파란색 '포스팅 하기' 버튼에 id값을 줘보자.
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a onclick="hey()" id="btn-posting-box" class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
중간에 보면 <a></a>안에 id='btn-posting-box'라는 아이디 값을 넣어줬다.
이후 다음과 같이 입력하면?
$('#btn-posting-box').text('파이어볼')

호오? 버튼의 텍스트가 변경되었다.
(아까는 val()을 썻는데 지금은 text()를 쓴다? val은 input박스 안에서만 사용하는 문구라서 그렇다고 한다)
다시 해보자
$('#btn-posting-box').text('아이스')

신기방기!
태그 안에 html 입력하기 (feat. temp_html)
페이지 밑에는 여러가지 카드 박스들이 있다. 이를 동적으로 딱! 팍! 붙여 줄 수 있다.
그쪽 구역이.. 음 card-columns구역이였으니까 그곳에 일단 id값을 줘보자.
<div class="card-columns" id="cards-box">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
</div>여러장의 카드들이 모여있어서 코드가 길어 보인다. 가중 위에 보면 결국 이 모든 카드들을 가지고 있는 구역의 id값을 cards-box로 수정했다.
이후 개발자 도구에 명령어를 입력할 껀데.. 여기서 백팁(`)이라는 걸 알아야 한다.
난 이걸 백팁이라고 부르는지 처음 알았다. 키보드 1 왼쪽에 물결 표시를 사용할 때 쓰는 키다. 물결은 쉬프트키와 조합해서 사용하지만, 해당 키는 조합키 없이 누르면 뜬다.

아무튼, 백팁 안에다가 적어줘야 하는게 핵심이다.
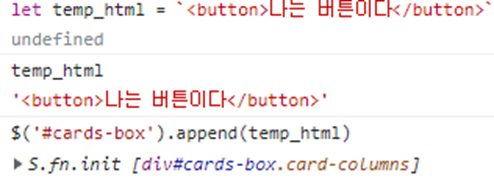
let temp_html = `<button>나는 버튼이다</button>`개발자 도구에 위와 같이 입력하여 temp_html에 값을 담았다.
(★백팁 안의 문자열에는 따옴표가 필요하지 않다!)
해당 값이 제대로 담겼는지 개발자도구로 다시 확인해봤다.

그 다음에..
$('#cards-box').append(temp_html)라고 입력해줄껀데, 백팁 안의 문자열은 html처럼 생긴 문자열이고, 이를 html로 변경을 해주는 명령어다.
(append는 추가하다 라는 뜻이 있다)

과정의 사진이다. 입력을 했으니? 페이지의 맨 아래 내려보면 버튼이 추가 됬음을 알 수 있다.

아주 귀엽게 작은 [나는 버튼이다] 라는 버튼이 생겼다. 크크크크크크크
여러 번 쳐주면?


후후, 총 3번 입력을 해줘서 3개의 버튼이 추가됐다.
근데 사실 저 버튼을 추가 하려던게 아니고 card-columns의 card 한장을 새로 붙여 줄꺼다. 기뻐하기엔 이르다.
버튼을 붙이는 것과 원리는 똑같은데 코드가 길다. 일단 card 한 장을 새로 붙일꺼니까 저 백팁안에 card 한장의 코드가 들어가면 되겠지? card 한 장의 코드를 긁어오자.
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>이 코드가 한 장의 card이다. 이걸 백팁안에 넣어주면 되지 않을까? 길겠지 당연히?
let temp_html = ` <div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>`됐다. 값을 담아 주었으니, 그럼 이제? 아까 버튼을 추가할 때 쓰던 append를 사용해주면!?
$('#cards-box').append(temp_html)

호오 한 장이 추가 됐다!
한번 더 입력해보면!


짜잔! 성공!
이제 백팁(`)의 위력을 느낄 수 있는데~
일단 title이라는 문자열에 값을 담아보자.
let title = '어쩌구저쩌구'
어쩌구저쩌구 라는 문자열이 title에 담겨 있다.
그러면 아까 카드를 추가할 때 입력했던 코드에서, 백팁(`)내부에 보면 "여기에 기사 제목"이라는 란이 있다.
let temp_html = ` <div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>`이 코드에 잘 보면

이 밑줄 친 곳이다.
여기를 jQuery를 이용해서 입력해줄꺼다. 어떻게? 다음과 같이
let temp_html = ` <div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">${title}</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>`${title}이라고 입력해주었다.
이대로 입력을 해주고, append를 이용해서 추가해보자.

해당 개발자 도구의 과정이다. 그 이후 화면을 화면해보면?

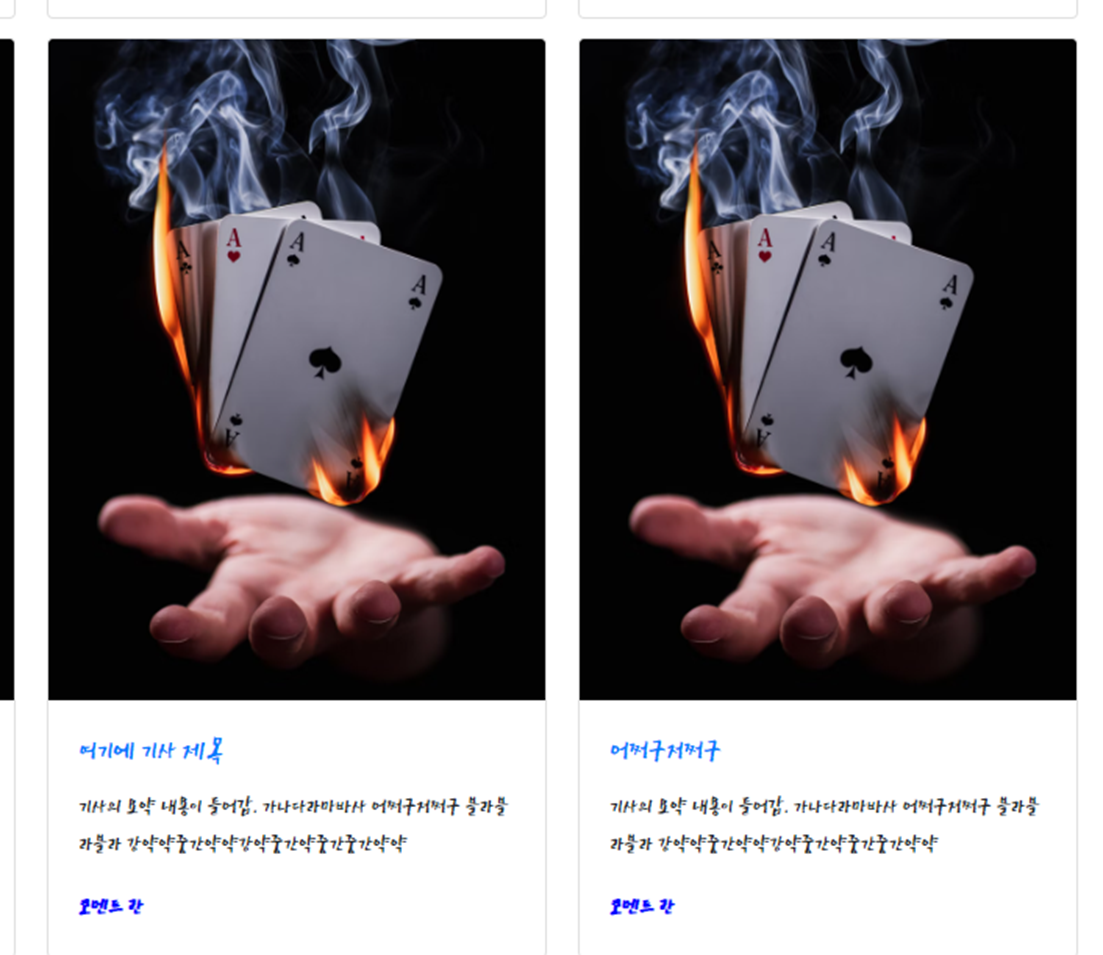
바뀐점이 보인다! '여기에 기사 제목'이라는 기존 카드 옆에 '어쩌구저쩌구'라는 제목으로 카드 한 장이 추가되었다! 이게 바로 백팁(`)의 위력!!
'Javascript > JQuery' 카테고리의 다른 글
| jQuery 연습하기 (0) | 2022.05.26 |
|---|---|
| jQuery 적용하기 (box hide / show) (0) | 2022.05.20 |
| JQuery 시작하기 (0) | 2022.05.18 |