전에 만든 페이지를.. 이제 좀 더 추가작업을 할 것이다.
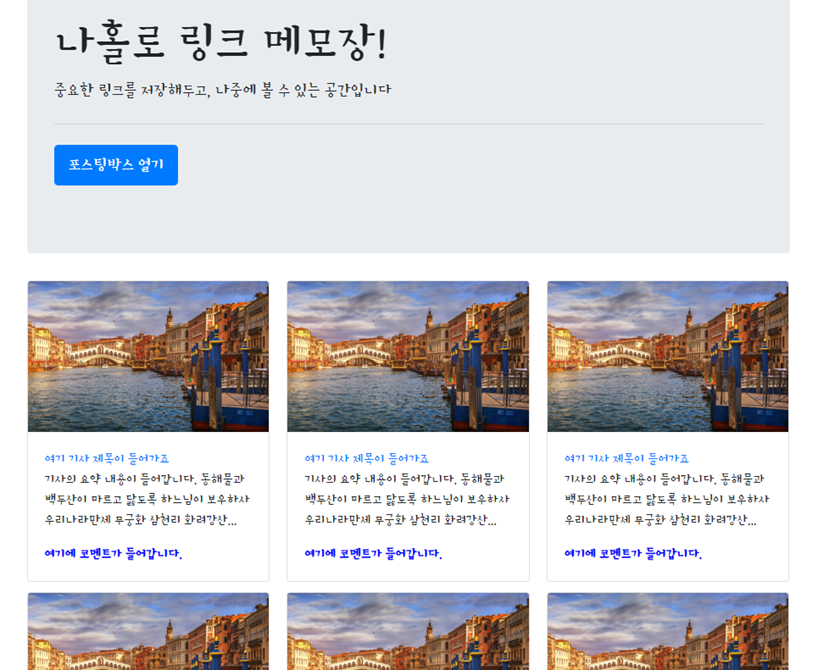
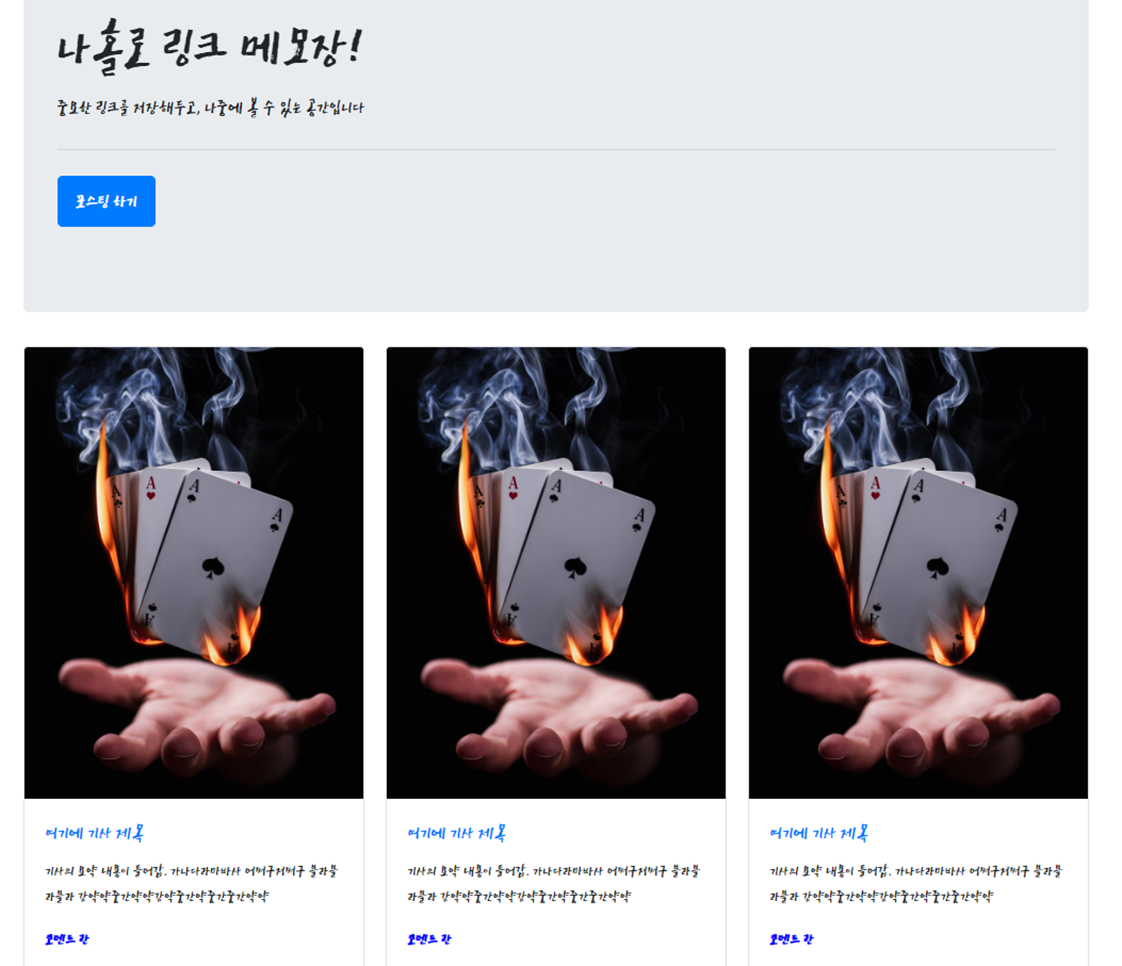
예시 화면은 다음과 같고

현재 내 코드를 보자.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<style>
.wrap {
width: 1000px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional
content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</body>
</html>전에 작업하던 코드에는 <body></body>안에 card가 여러장이였는데..(과거의 아픈 기억이..) 일단 card-columns에 잇는 여러장의 카드는 1개 빼고 모두 날려버렸다. 수정 후 완료되었을때 복사해서 넣을꺼다.
텍스트들을 먼저 수정해보자. 그러면서 지울 텍스트는 지우고, 수정할건 수정하고, 추가할건 추가하고!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<style>
.wrap {
width: 1000px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title">여기에 기사 제목</h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p>코멘트 란</p>
</div>
</div>
</div>
</div>
</body>
</html>
이제 전체에 폰트를 새로 씌우고, '코멘트 란'여기는 파란색 글씨가 되어야하고.. 글씨 굵기도 좀 두꺼워야겠다?
예시를 보니까 '여기에 기사 제목'에는 링크가 걸려있었다. 연습용이라 그런지 www.naver.com 으로 클릭하면 이동된다.
수정하기전에 사용 할 코드들을 정리해볼까?
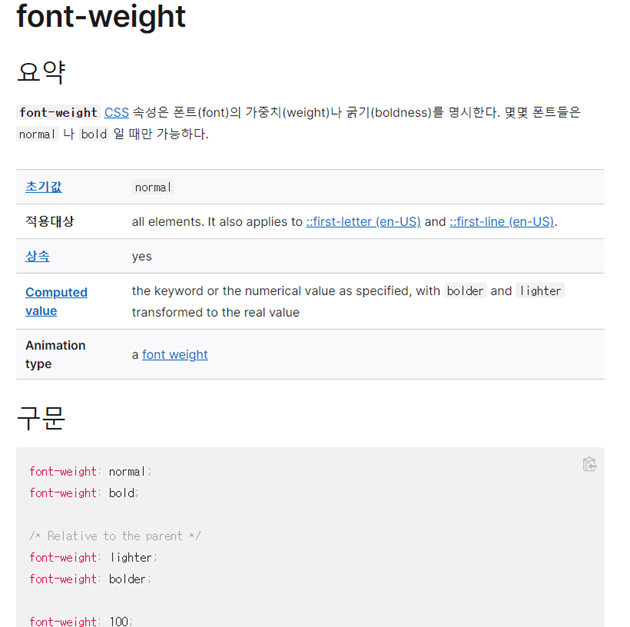
글자색 파랑은 <style></style>안에 class를 하나 만들어주고.. 글씨 굵기조절은 할 줄 모르는데?.. 음
모르겠으면 구글링이지!

오 알겠어요! 고마워요!
.comment{
color: blue;
font-weight: bold;
}이 class를 바로 적용하게 내용을 수정해주고. (class 중첩!)
<p class="card-text comment">코멘트 란</p>
링크 코드도 하나 만들어주고
<a href="https://www.naver.com">이 만든 링크를 해당 라인에 넣어주고.
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</h5>
아 잊지 말고 전체 폰트도 바꿔줘야지.
<head></head>안에 넣을 html 코드랑
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style></style>안에 넣을 CSS 코드
font-family: 'East Sea Dokdo', cursive;전체 적용이니까 <style></style>안에 *을 사용해주고!
.* {
font-family: 'East Sea Dokdo', cursive;
}
좋아 이제 바뀐 코드의 전체와 화면을 보자!
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
.* {
font-family: 'East Sea Dokdo', cursive;
}
.wrap {
width: 1000px;
margin: auto;
}
.blue-font{
color: blue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="blue-font">코멘트 란</p>
</div>
</div>
</div>
</div>
</body>
</html>
어?.. 그래 뭐 내가 또 어디서 실수를 했겠지.. 보자..
첫째, 전체 폰트가 적용이 안되었꾼..
둘째, 링크가 왜 내용까지 먹어버렸어?..
전체 폰트를 적용하는 코드와 링크 코드를 다시 살펴 볼 필요가 있다..
전체 폰트 적용시킬 코드부터 살펴볼까..
.* {
font-family: 'East Sea Dokdo', cursive;
}음.. 뭐지? 뭐지?.. 음...
....
아! *을 적용할 때 앞에 점이 없어야 하잖아!! 점 지워 당장!!
그리고 링크 코드가..
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</h5>이거는 음.... 아! <a>를 했으면 뒤에 어디까지 인지 </a>로 닫아줘야지 멍청아.. 흑..
이렇게 또 나의 뇌 속의 주름이 없음을 재확인한다.
아래가 실수들을 다시 확인하여 수정한 코드와 화면이다..
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.wrap {
width: 1000px;
margin: auto;
}
.comment{
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
</div>
</div>
</body>
</html>
감사합니다.. 성공에 감사합니다..
'CSS' 카테고리의 다른 글
| Posting Box 만들기 (0) | 2022.05.07 |
|---|---|
| Bootstrap 이용하여 페이지 꾸미기 (0) | 2022.05.07 |
| Bootstrap? 예쁜 CSS 모음집 (0) | 2022.05.06 |
| 폰트, 주석, 파일분리 (0) | 2022.05.06 |
| CSS 연습하기 (feat. 로그인 페이지) (0) | 2022.05.05 |