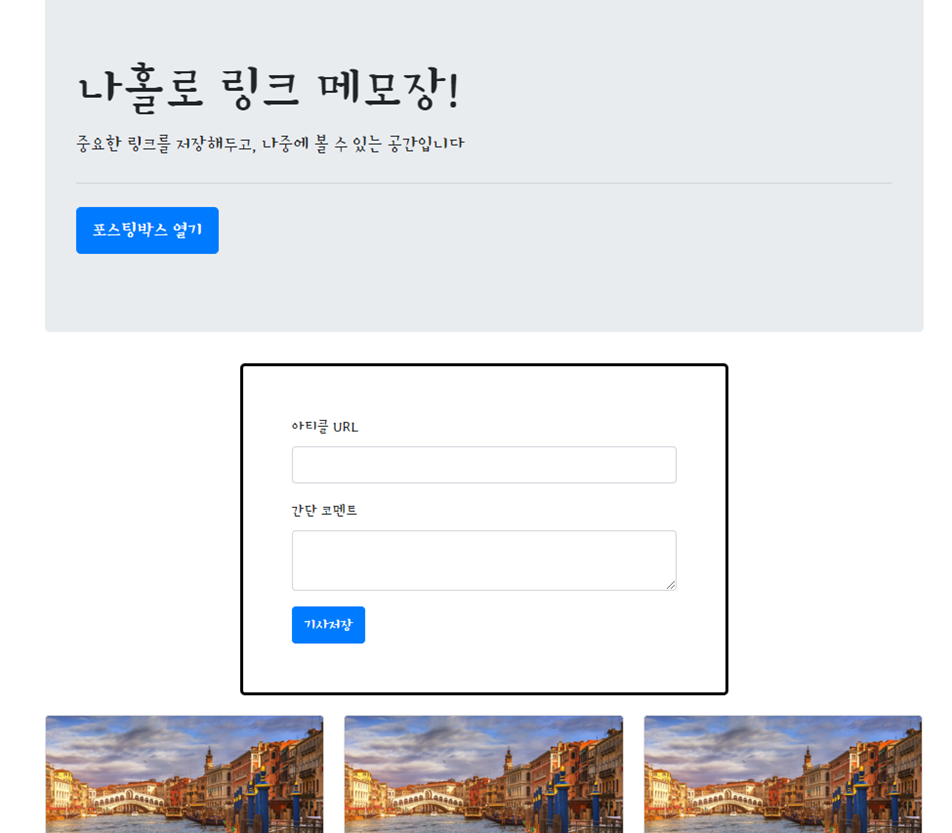
이번에는 다음 화면처럼 posting box를 만들어서 넣어줄꺼다.

저 가운데 있는 box를 추가할꺼다.
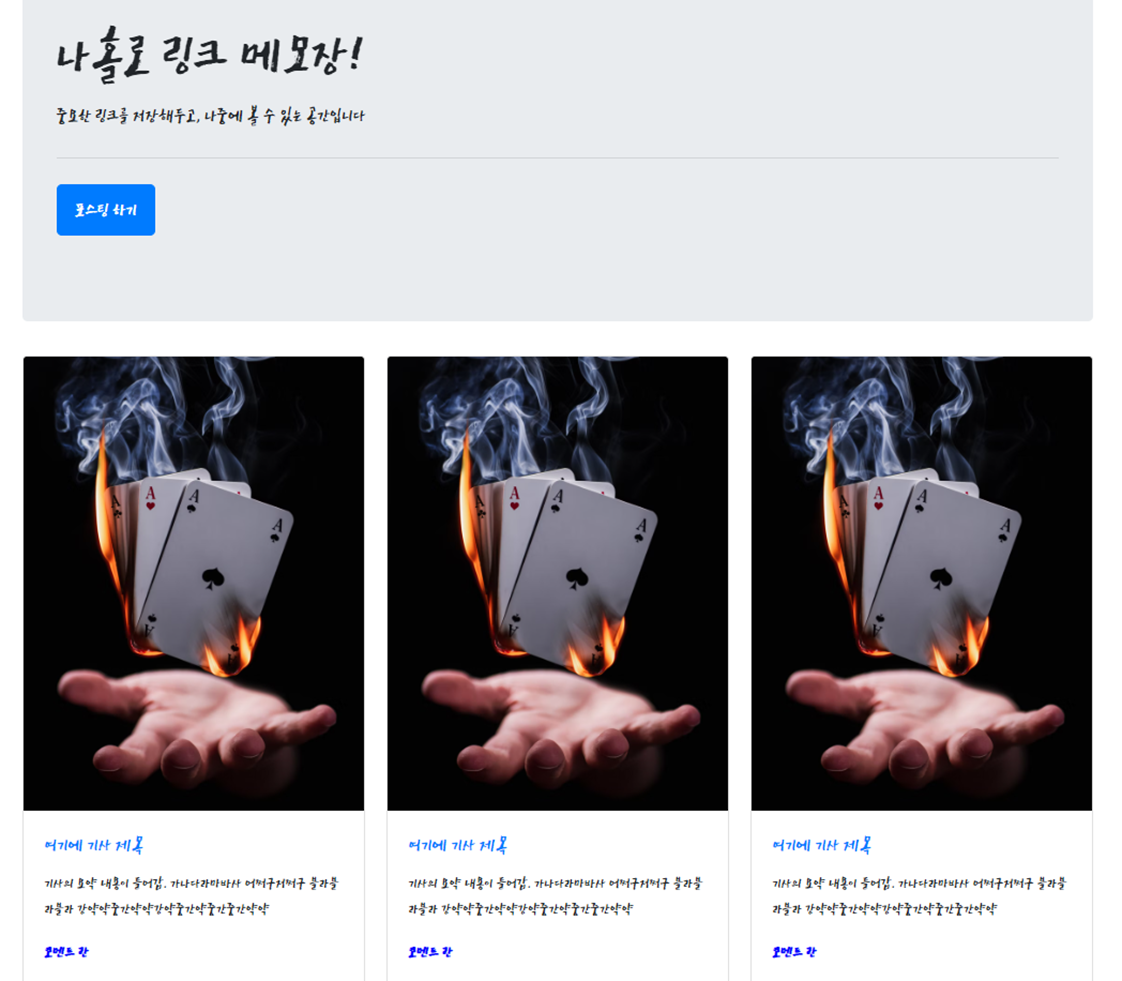
일단 내가 작업해둔 코드와 페이지부터 보자.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.wrap {
width: 1000px;
margin: auto;
}
.comment{
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 하기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1556195332-95503f664ced?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=736&q=80" alt="Card image cap">
<div class="card-body cardimg">
<h5 class="card-title"><a href="https://www.naver.com">여기에 기사 제목</a></h5>
<p class="card-text">기사의 요약 내용이 들어감. 가나다라마바사 어쩌구저쩌구 블라블라블라 강약약중간약약강약중간약중간중간약약</p>
<p class="card-text comment">코멘트 란</p>
</div>
</div>
</div>
</div>
</body>
</html>
이 상태인데..
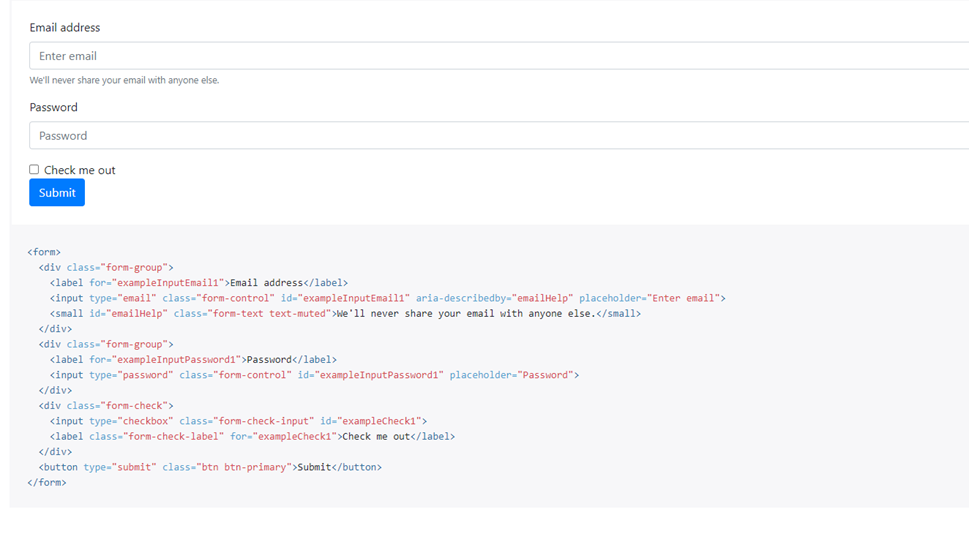
일단 bootstrap에 들어가 forms 카테고리를 들어갔다.
(https://getbootstrap.com/docs/4.0/components/forms/)

이걸 사용해서 조금 수정하면 되지 않을까?
근데 코드를 보니까 음... <form></form>이건 내가 공부하지 않은 내용이니.. 뭐.. <div></div>로 바꿔서 구역으로서 적용시켜보자.
<div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone
else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
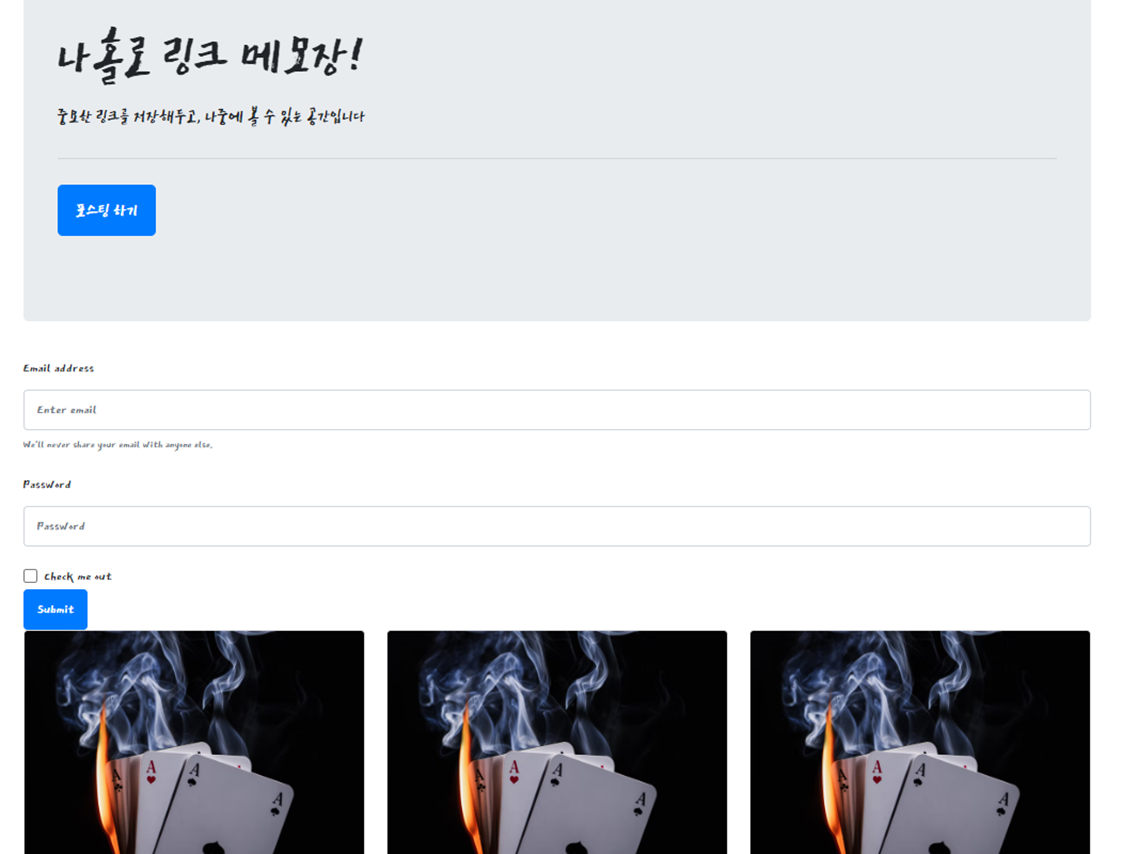
</div>해당 내용을 넣고 화면을 먼저 살펴보자. jumbotron과 card사이에 있으니 코드에도 그 사이에 넣어줬다.

텍스트들부터 수정해줄까?
<div>
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Comment">
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">Comment 저장</button>
</div>사용하지 않는 라인은 혹시 모르니 주석처리로 숨겼다.
이제 저 구역에 씌울 class를 만들어주자.
1. 검정 테두리가 있어야 하고
2. 그 테두리의 끝이 둥글어야 하고. (어? 이건 전에 공부했었다. border-raiuds: 10px; 라는 형식으로!)
3. 상자 자체의 크기가 줄어야 하며.. 가운데로 이동해야 한다.
4. 추가로 여백도 좀 조절해야겠지? 밑에 카드들과 너무 가깝기도 하고?
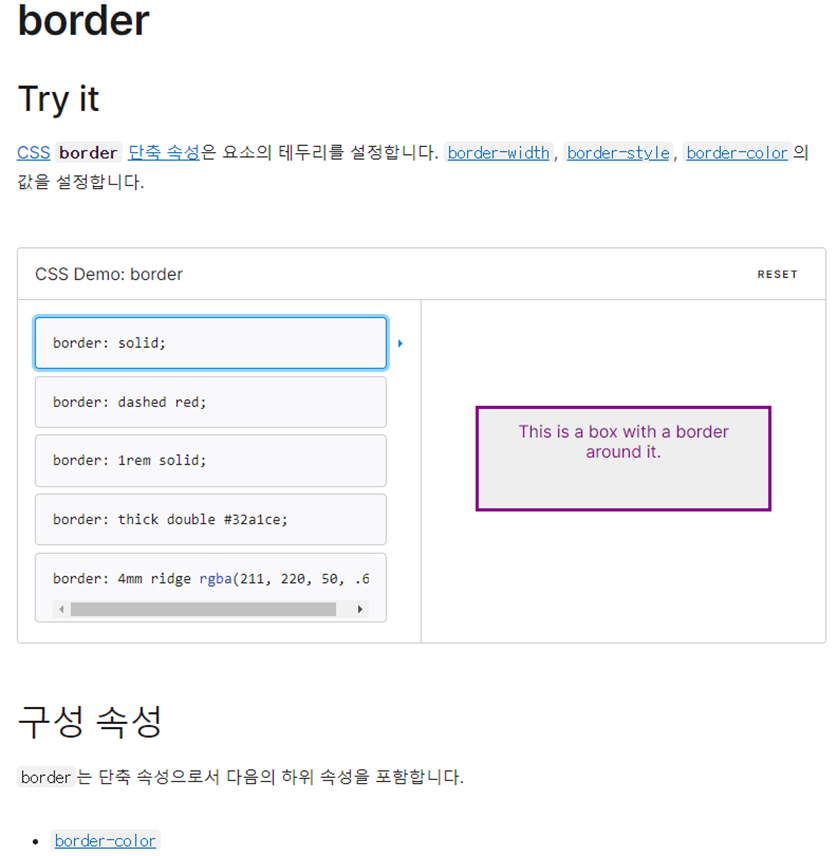
하나씩 해보자. 테두리를 만드는건.. 일단 모르니 구글링

감사합니다 선생님. 하나씩 해보겠습니다..
테두리주고.. 여백주고.. 색은 검정.. 안쪽 여백이 padding 이였고 바깥쪽 여백이 amrgin 이니까..
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
padding: 10px;
}참고로 <form></form>을 <div></div>로 아까 바꿨고, 바꾼 <div></div>에 calss를 적용했다.
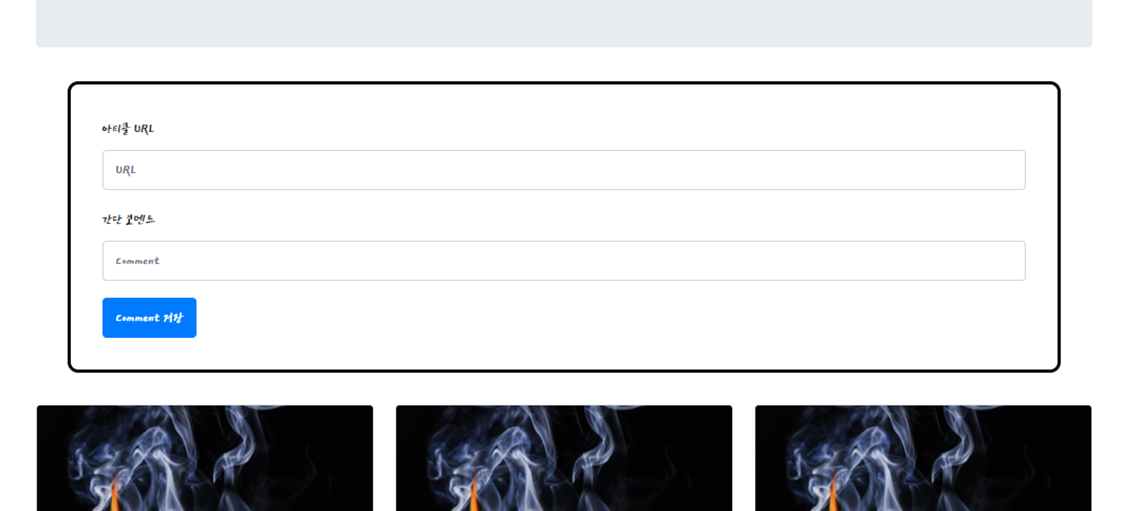
음.. 아래쪽 바깥여백이 좀 더 필요할꺼 같아서 넣어주었다.
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
padding: 30px;
margin: 30px;
}
조금 그럴싸?.. 해지고 있다.
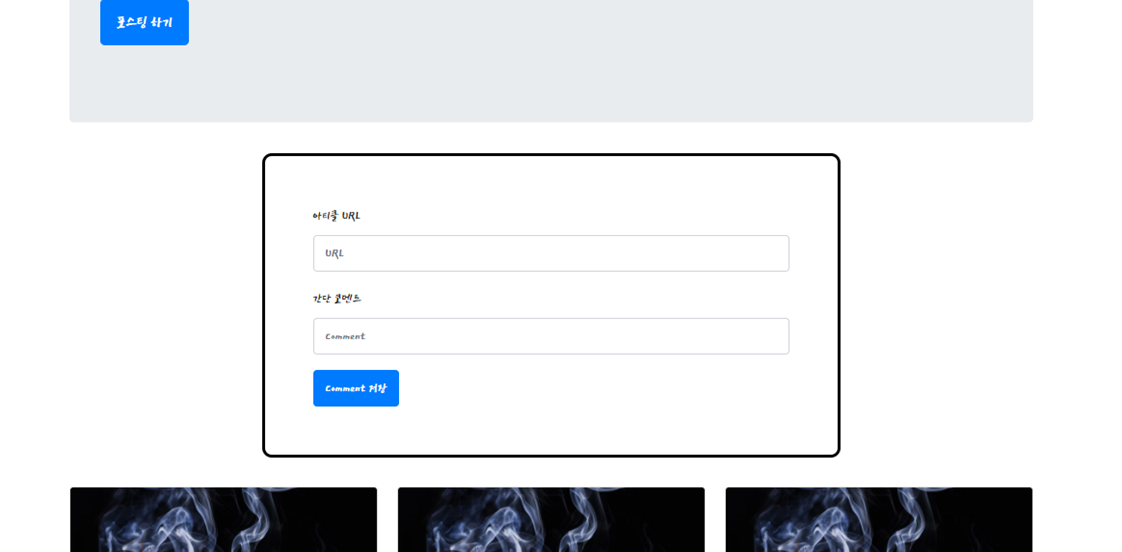
여백을 좀 더 수정해보자. 바깥여백인 margin을 수정하자. margin 0px 0px 0px 0px; 라는 식으로 시계방향으로 줄 수 있음을 사용해볼꺼다.
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
padding: 50px;
margin: 30px 200px 30px 200px;
}
오! 뿌듯
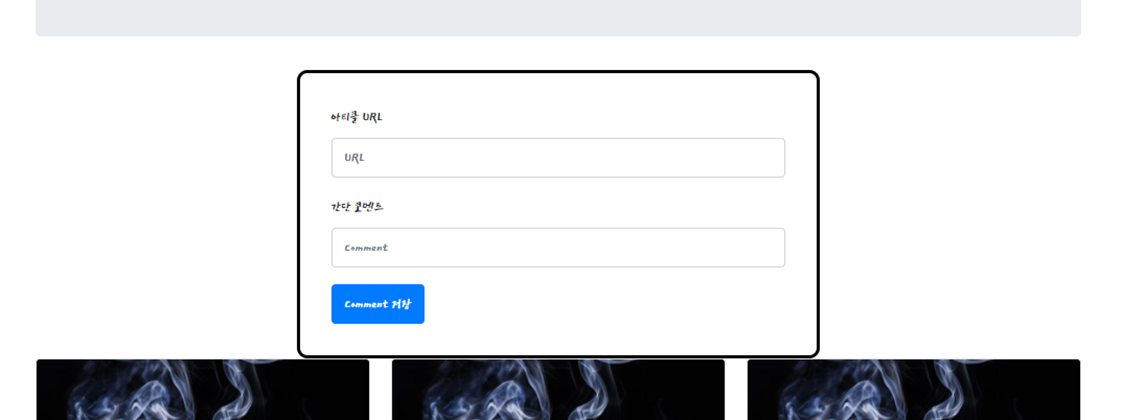
근데 막상 작성하다가 생각해보니까.. 다음처럼 바뀌는게 더 깔끔하려나 싶어서 작성해봤다.
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
width: 500px;
padding: 30px;
margin: auto;
}margin: auto;를 사용한 것이다.

음~ 괜찮아 보이는데 밑에 카드구역이랑 너무 겹쳐있네? 저기만 조금 손봐주자.
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
width: 500px;
padding: 30px;
margin: auto;
margin-bottom: 30px;
}
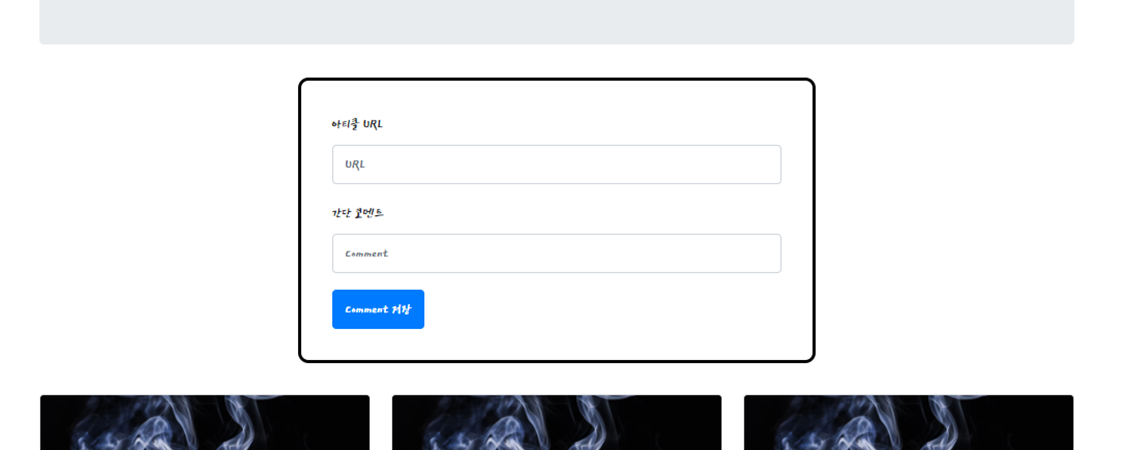
더 깔끔해진거 가틱도 하고?
음... 근데 저 amrgin을 한줄에 적어도 되잖아?...
.postingbox{
border: solid;
border-color: black;
border-radius: 10px;
width: 500px;
padding: 30px;
margin: 0px auto 30px auto;
}
후, NICE!! 이제 내부에 있는 박스를 조금 수정해보자.
분명 예시에는 내부 밑에 박스가 좀 더 컸다.
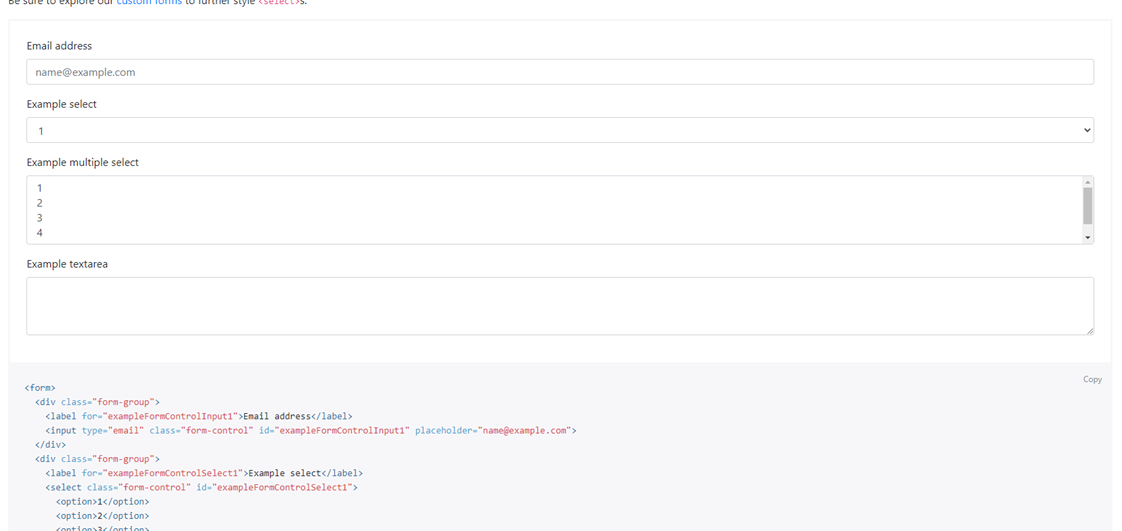
Bootstrap에서 조금 더 내려가니까 다음과 같이 볼 수 있었다.

그래그래! 저 밑에 있는거! Example textarea를 사용해보자!
해당 코드는..
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>찾았고!
Example textarea라는 텍스트를 간단 코멘트로 바꿔주고 이걸 내 코드에 적용 시켜야 하는데 음.. 내 코드에서 아래쪽 내부 박스를 지칭 하는걸 그냥 다 날려버리고 새로..
<div class="postingbox">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="URL">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<!-- <div class="form-check">-->
<!-- <input type="checkbox" class="form-check-input" id="exampleCheck1">-->
<!-- <label class="form-check-label" for="exampleCheck1">Check me out</label>-->
<!-- </div>-->
<button type="submit" class="btn btn-primary">Comment 저장</button>
</div>
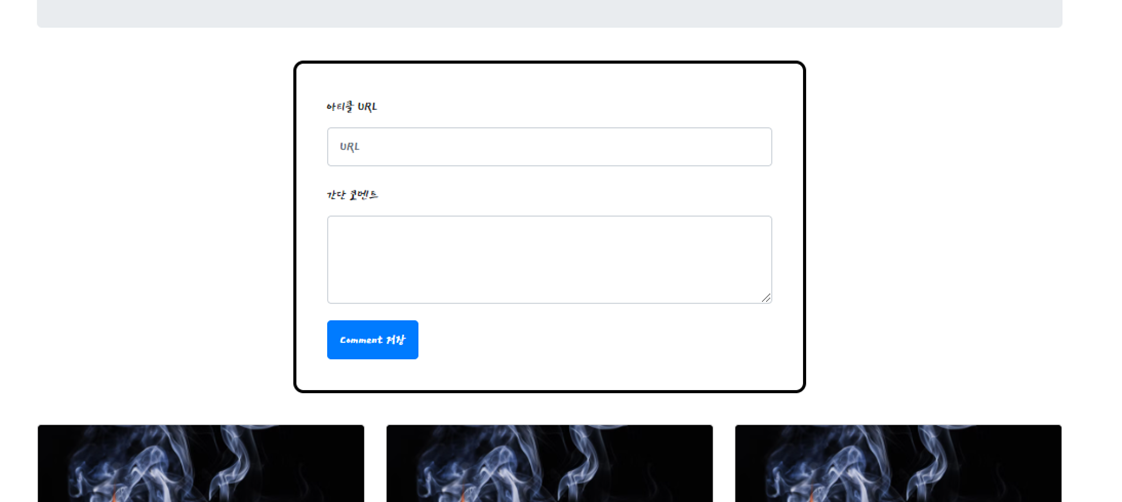
좋아 제대로 작동하는군!
'CSS' 카테고리의 다른 글
| Bootstrap 이용하여 페이지 꾸미기2 (feat. 추가작업) (0) | 2022.05.07 |
|---|---|
| Bootstrap 이용하여 페이지 꾸미기 (0) | 2022.05.07 |
| Bootstrap? 예쁜 CSS 모음집 (0) | 2022.05.06 |
| 폰트, 주석, 파일분리 (0) | 2022.05.06 |
| CSS 연습하기 (feat. 로그인 페이지) (0) | 2022.05.05 |