<head> ~ </head>안에 <style> ~ </style>로 공간을 민들어 작성한다.
mytitle이라는 클래스를 작성할때, .mytitle {...} 라고 써줘야 하는 것을 절대 잊으면 안된다.
(앞에 있는 .을 빼먹으면 큰일이다)
이게 무슨소리냐? 실습해보면서 익혀가보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Page</title>
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<p><button>로그인하기</button></p>
</body>
</html> |
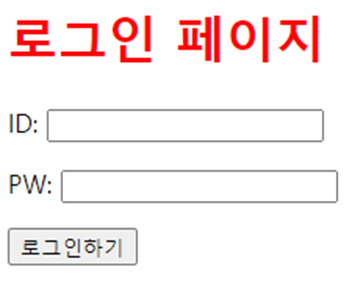
코드와 그로 인해 나온 페이지이다. 위의 코드를 보면 <head>~</head>안에 아래와 같은 코드가 들어있다.
<style>
.mytitle {
color: red;
}
</style>스타일을 만드는데, mytitle이라는 이름이고 color가 red가 된다.
(red의 끝에는 항상 세미콜론(;)을 붙여줘야 한다, 추가로 중괄호 안에 내용이 있어야 하고)
그리고 <h1></h1>코드를 살펴보자.
<h1 class="mytitle">로그인 페이지</h1><h1></h1>안에 class="mytitle"이라는 문구가 들어있다. 그러면 <h1></h1>에는 mytitle을 적용하라는 의미이다.
(간단히 '명찰을 달아준다'라는 식으로 이해하자)
mytitle이라는 스타일을 변경하려면 <head></head>안에 있는 mytitle을 수정해주면 된다.
예시는 아래와 같다.
<style>
.mytitle {
color: red;
font-size: 40px;
}
</style> |
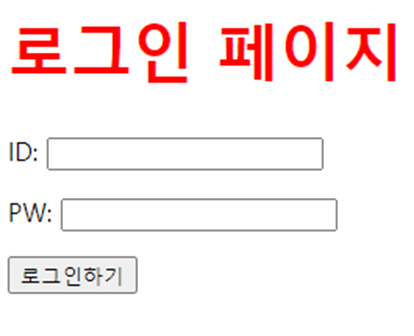
<h1></h1>안에 잇는 코드는 그대로다. 하지만 <head></head>안에 있는 mytitle을 수정해줌으로써 적용이 된 모습이다.
이런식으로 각 코드에 명찰을 달고 그 명찰의 스타일을 결정해줌으로써 css를 활용한다.
'CSS' 카테고리의 다른 글
| Bootstrap 이용하여 페이지 꾸미기2 (feat. 추가작업) (0) | 2022.05.07 |
|---|---|
| Bootstrap 이용하여 페이지 꾸미기 (0) | 2022.05.07 |
| Bootstrap? 예쁜 CSS 모음집 (0) | 2022.05.06 |
| 폰트, 주석, 파일분리 (0) | 2022.05.06 |
| CSS 연습하기 (feat. 로그인 페이지) (0) | 2022.05.05 |